Highlights
- New and wonderful DevTools goodies:
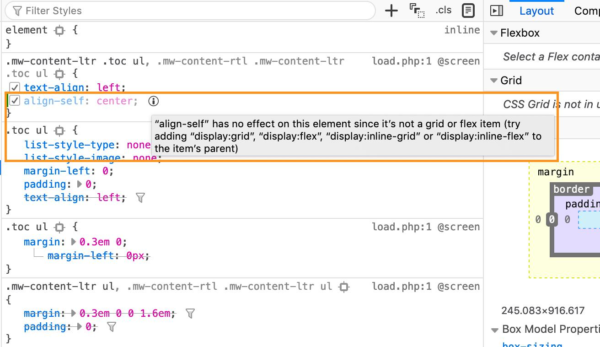
- New CSS debugging feature coming up soon (likely with Firefox 69): Inactive CSS. This will be tremendously helpful to know when certain CSS declarations don’t have the desired effect and why (join the fun on twitter, check out the bug, demo GIF).
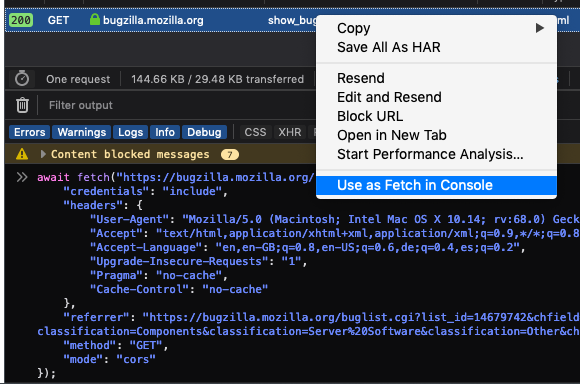
- Edit an existing request and running some JS on the response is powerful. Requests can now be formatted in fetch format (in addition to cURL). The created fetch command can also be used directly in the Console. (Bug 1540054, Mrigank Krishan 🌟)
- New CSS debugging feature coming up soon (likely with Firefox 69): Inactive CSS. This will be tremendously helpful to know when certain CSS declarations don’t have the desired effect and why (join the fun on twitter, check out the bug, demo GIF).
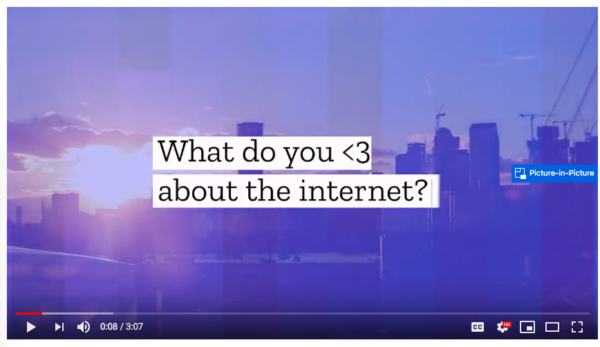
- User Initiated Picture-in-Picture has been enabled by default on Nightly on Windows
-
- See some bugs? Please file them against this metabug
-
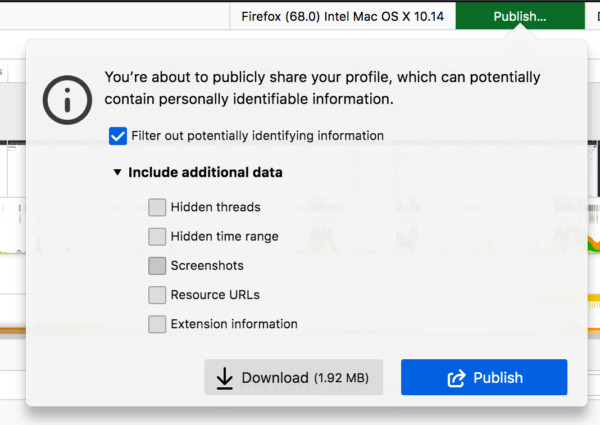
- Worried about personal information leaking when posting performance profiles from the Gecko Profiler add-on? Now it’s much easier to select exactly what information you share:
-
- We are now showing an icon in the identity block when a permission prompt got automatically denied by the browser (e.g. because it was lacking user interaction).
-

Let’s be honest – nobody likes being spammed by these permission prompts. That’s why we’re making it better.
-
- Cryptomining and Fingerprinting protections have been enabled in Nightly by default in both Standard and Strict content blocking modes.
Friends of the Firefox team
Resolved bugs (excluding employees)
Fixed more than one bug
- Arpit Bharti [:arpit73]
- Damien
- Florens Verschelde :fvsch
- Gary Chen [:xeonchen]
- jaril
- Kestrel
- Nidhi Kumari
- Oriol Brufau [:Oriol]
- Richard Marti (:Paenglab)
- Syeda Asra Arshia Qadri [:aqadri]
- Tim Nguyen :ntim
New contributors (🌟 = first patch)
- 🌟 Arpit Bharti [:arpit73] got rid of the deprecated getBrowser function, got rid of some dead Telemetry code, and updated some of our CSS to use :root rather than #main-window!
- Avery Berninger fixed some broken RTL CSS for about:telemetry
- Chujun Lu fixed a bug where the DevTools Debugger Find Bar would skip every other match
- 🌟 Damien fixed a visual glitch in about:url-classifier and updated some of our CSS to use :root rather than #main-window!
- 🌟 Mrigank Krishan added “Use in console” & “Copy as Fetch” context menu entries to Network resources
- Chris Frey [:nautilus] converted panelUI.inc.xul to Fluent
- 🌟 jaril made it so that we show the Active Breakpoints state in the Debugger breakpoint list, and polished up some CSS in the Debugger’s Watch Expression pane!
- lloan:[lloanalas] added a probe to measure usage of the Persist Log feature in the DevTools Console
- 🌟 mariahajmal removed some dead code from our Identity Panel tests
- 🌟 nagpalm7 brought the Threads pane in the Debugger more in-line with the UI spec
- Nicholas Cowles moved our Customize Mode strings over to Fluent
- Nidhi Kumari added a pref that adds more fine-grained control over how many times the Tracking Protection doorhanger is displayed, and got rid of some bogus CSS from about:license
- Derek fixed a glitch where one of the Debugger buttons was toggling the wrong panel in vertical mode
- trushita removed an old, expired Telemetry probe
- Laphets [:Laphets] made it so that when you double-click on an item in the Network Monitor, it’ll perform the request again in a new tab
Project Updates
Activity Stream
- Working on adding a new type of snippet that shows up below the search field
- More work on improving the experience of the new Pocket Newtab
Add-ons / Web Extensions
- LastPass developers fixed an issue in their extension that caused a bunch of latency (sometimes up to 6 seconds in the content process). Thank you Mark Nakib from LastPass!
- browser.identity.launchWebAuthFlow no longer hangs after authentication due to a POST with a 303 (uplifted to 67).
- Built-in opensearch files have been converted to web extensions in 68.
- We’ve started the deprecation process (three releases) in 68 for browser.proxy.(register|unregister|onProxyError).
- We <3 permanent private browsing mode, and took another patch in 67 for supporting homepage overrides.
- Myk fixed a recent broken default theme check.
- JanH fixed a 2-year-old bug on Fennec wherein add-ons weren’t working on the first tab.
- Rob fixed a 3-year-old bug where SwapDocShells was firing twice.
- Shane fixed the 8-year-old “Firefox prevented this site (site) from asking you to install software on your computer” doorhanger wording; it has been changed to “You are attempting to install an add-on from {site}. Make sure you trust this site before continuing.”
Developer Tools
- Adopting Prettier on the DevTools codebase (as a pilot before potentially applying it to more of m-c). This way, we’d have auto-formatting like on C++ code! RFC conversation is here.
- Continued Rock-solid & Fast Debugging™ work and polishing features landed in 67 and 68 (Worker Debugging, Logpoints, Column Breakpoints)
- Added highlight DOM nodes in the page from the scope/watch pane and popup
- Fixed logging variables from workers while being paused
- Show stacks for uncaught exceptions in workers
- Paused indicator and reason in Debugger is more visible! (Issue 8163, derek-li)
- The Debugger team is showing their GitHub contributors what it’s like to contribute to mozilla-central via Phabricator and Bugzilla directly. Transitioned roughly 12 GitHubbers – really excited about this number!
- Print emulation landed in Inspector – timely before Earth Day to save the trees 🌲!
- Reducing some noise, the Browser Console will provide the option to hide content messages (behind devtools.browserconsole.filterContentMessages). Bug 1260877.
- We’re also adding a way to list all of the elements impacted by a CSS warning in the console. When one of those CSS parser warnings occur inside a rule, the console will find this rule’s selector and let users log the matching elements (bug, demo GIF).
- Wield more filter power in the Console with the support of regular expressions (bug 1441079, Hemakshi Sachdev [:hemakshis] 🎉)
- “Race Cache With Network” status is shown for resources in the Network panel (Bug 1358038, Heng Yeow :tanhengyeow)
- Continued improvements to Responsive Design Mode
- Ability to edit custom devices
- Fixed to the way zooming is passed down to the RDM content
- The way hover events are handled while touch simulation is on
- Ongoing work on emulating touch gestures
- The new Remote Debugging page is ON (about:debugging). WebIDE and the connect page is slotted for removal. All Debug Targets can be inspected with about:devtools-toolbox.
- Latest features: unplugged USB devices remain in the sidebar as “Unplugged” (bug, screenshot), remote debugging toolboxes show nicer headers with icons depending on what your remote target is (bug, example), and the same tab is reused when you connect again to the same target (bug).
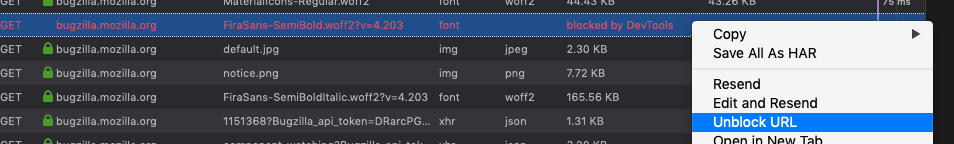
- Specific resources can be blocked in the network monitor – contributed by the renowned :jryans (bug 1151368) – and the first step to having a fully-fledged resource blocking feature
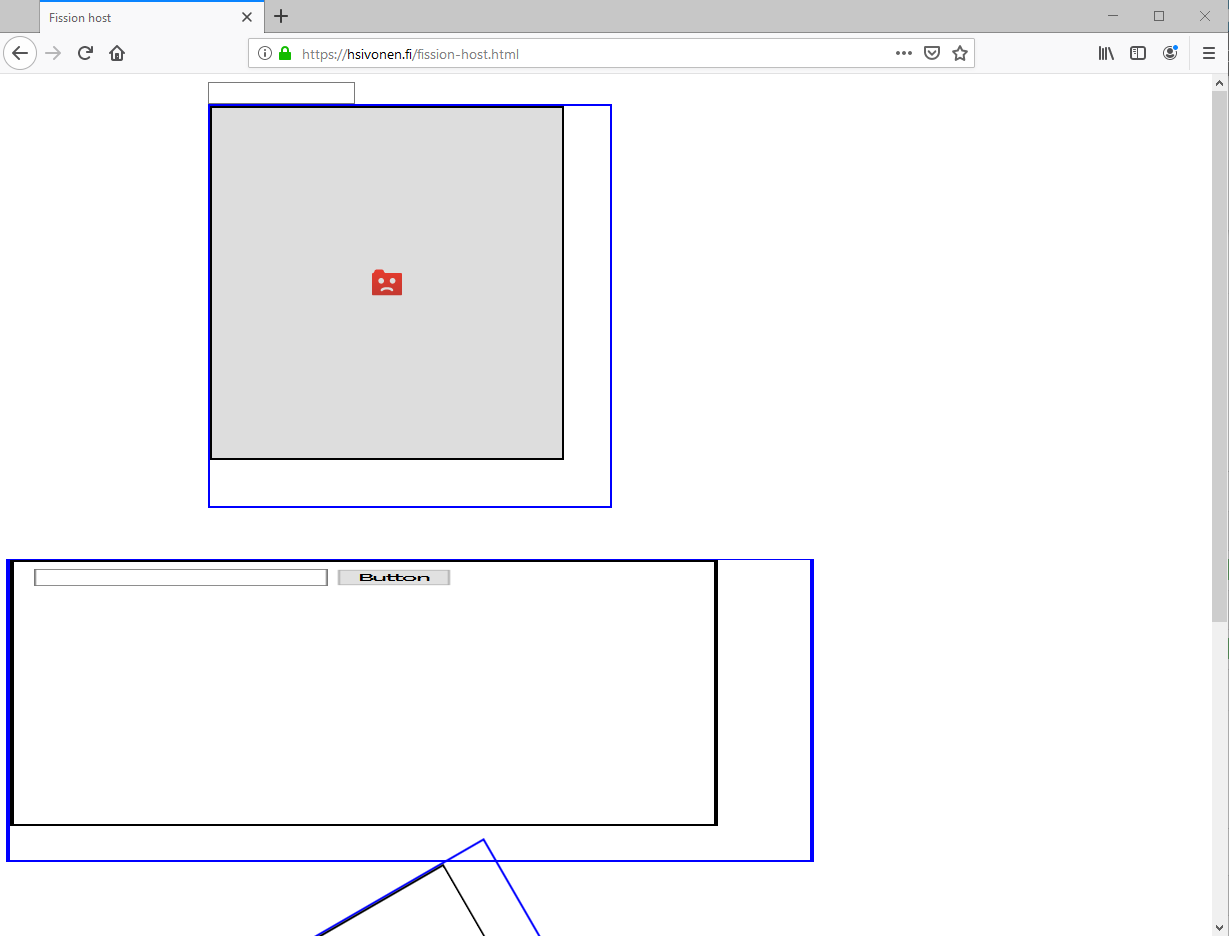
Fission
- Heads up – TabParent/TabChild are likely to be renamed to BrowserParent / BrowserChild.
- An API has been added that makes it easier to send a message through the new JS Window Actors that returns a Promise and can then resolve with an async response from the child. Check this test for an example.
- mconley has the beginnings of a “crashed subframe” UI
-
Performance
- dthayer changed how we load DLLs on Windows. This has resulted in some pretty exciting start-up performance wins, not only in Talos, but being reported by real users via Telemetry as well!
- dthayer is looking at how compressing omni.ja with lz4 could improve start-up times
- florian has a main-thread IO start-up test in the works here. The team is using the whitelist generated for that test to track main-thread IO during startup, and start reducing this where possible.
- We’re currently running an experiment to test the process priority manager on a subset of our Beta population to see how it impacts page load performance and responsiveness. Experiment ends next Monday.
- We’re adding a Telemetry probe to detect pings that come from cold start-ups (the first start-up of Firefox that occurs after an OS start-up)
- We’ve detected a first paint regression on Windows starting around April 16th, and have begun investigation
- Gijs got rid of some disk activity that searches for a file that hasn’t existed in about 6 years
Performance tools
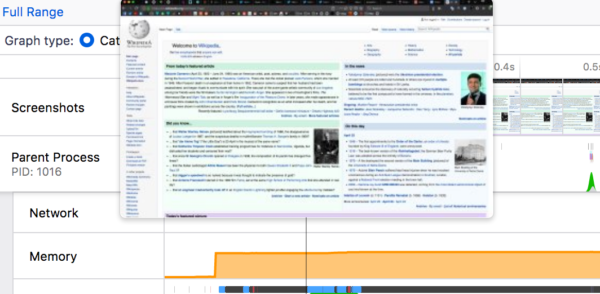
- Big deploy last week!
- We show larger screenshots while hovering the screenshots track now.
- Landed splitter for the timeline and detail view.
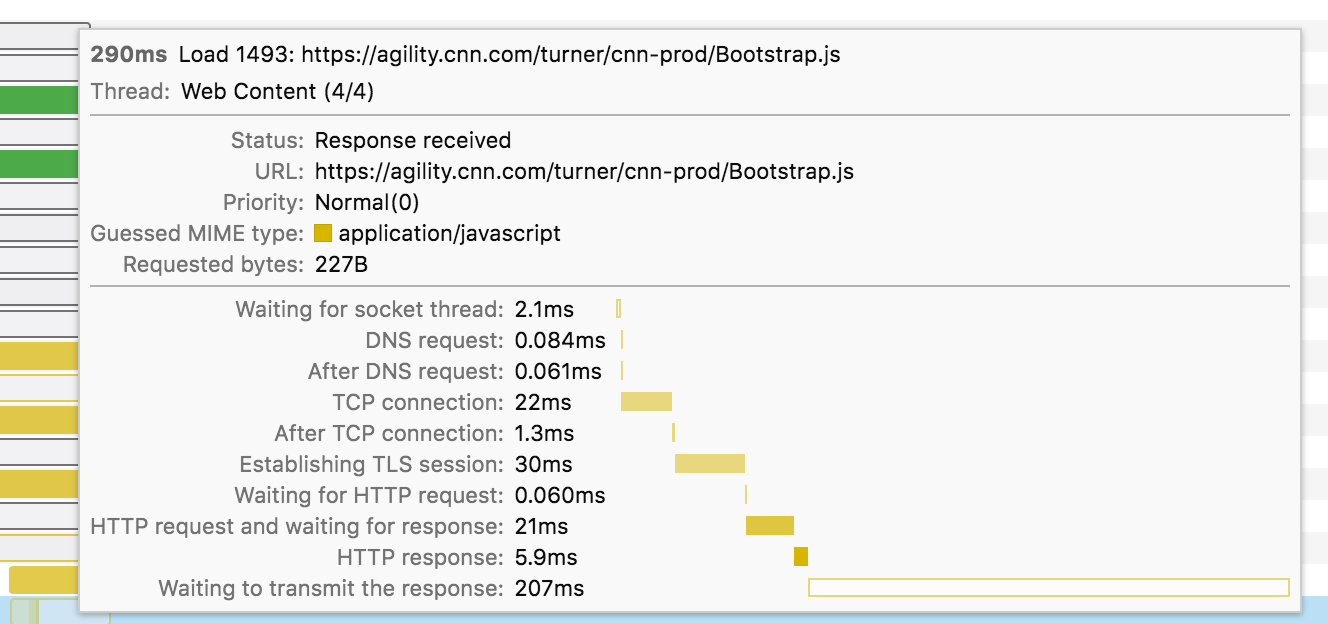
- Landed some network panel & tooltip improvements
- More accessible colors
- More accurate timing information
- Graphs for different phases in tooltips
- MIME types in tooltips
Picture-in-Picture
- Top reported issues we hope to fix this week:
Policy Engine
- Expanded sanitize shutdown policy.
- New extension policy up for review
- Triaging preferences to add to new preference policy
- Adding support for local file links
Privacy/Security
- Prathiksha has started her internship working on streamlining the way we do message passing between about: pages and privileged code, and particularly on about:certerror.
- Firefox Monitor now enabled by default in Nightly, pending bug 1544875.
Search and Navigation
Search
- Fixing a few regressions from the switch to search engines as WebExtensions
- Continued working on better test coverage for search engine configurations across locales/regions.
Quantum Bar
Continuing on fixing regressions in QuantumBar, including improvements for RTL, less visual flicker and lots more.











Vincent wrote on
wrote on