Good evening, Nightly friends! As the UX designer for DevTools, I’ve been working on fresh new themes for Firefox 57. My colleague Gabriel Luong is handling the implementation and will be landing new syntax colors in Nightly soon. I want to give you a preview of the new changes and explain some of the reasoning behind them. I’ll also be inviting you to test the new design and give feedback.

57: New icon, new colors, new tabs
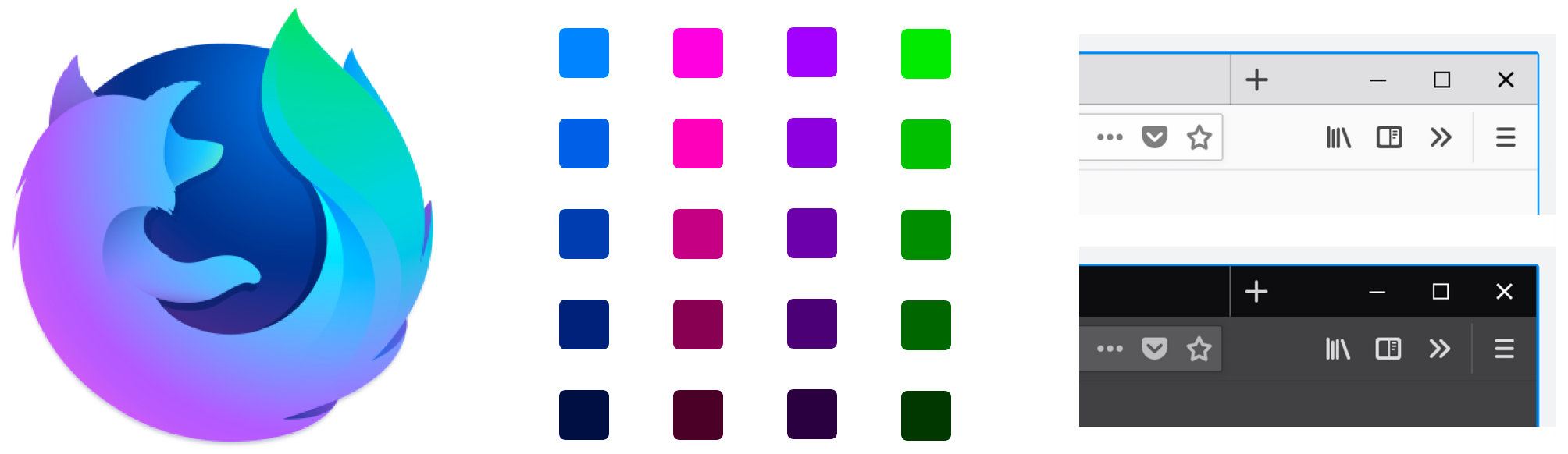
Firefox 57’s new design—codenamed Photon—features vibrant colors and bold, modern styling. Aligning with Photon was the main goal of this DevTools restyling, and my hope was to use this opportunity to improve the usability of the tools with cleaner interfaces and more readable text.
The new DevTools tab bar is a simpler version of the new Firefox tab bar. Compared to the old tabs, this means fewer lines, slightly more padding, and subtler use of color.

New DevTools tabs
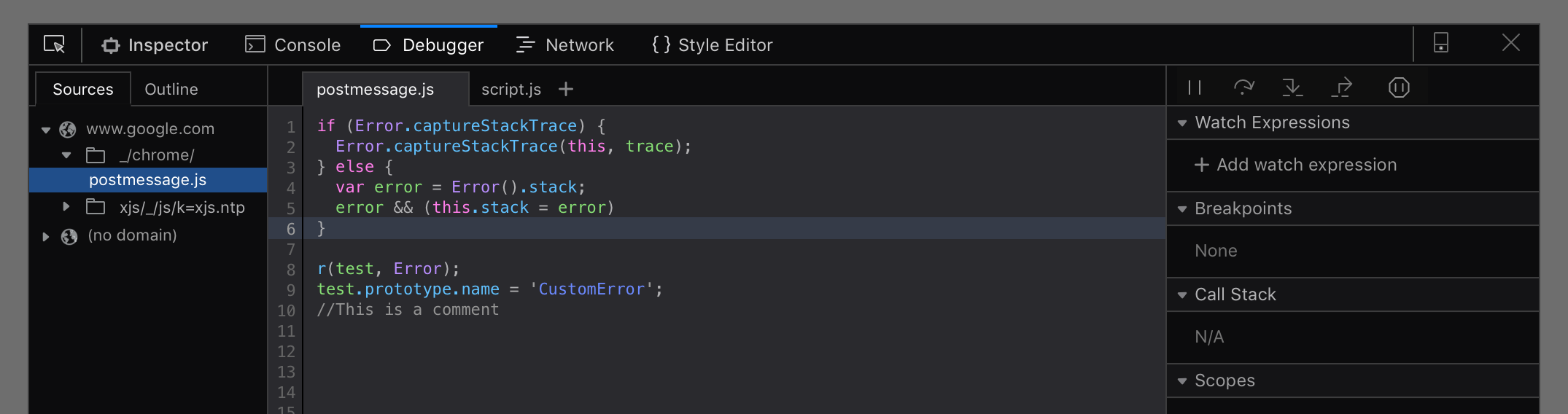
In dark mode, all the slate blues have been replaced with deep grays, and the sidebars are a darker shade to give more visual priority to the center column.

New dark debugger
Syntax highlighting was the most challenging part of this project due the abundance of opinions and the lack of solid research. To keep my decisions as data-informed as possible, I referenced the following resources:
- Each color was checked for accessible contrast levels to keep the new themes AA-compliant.
- This study on syntax highlighting showed that it’s beneficial to highlight a larger variety of keywords with different colors.
- This study on computer readability concluded that, while light themes are generally better than dark themes for readability, many people have a good experience with chromatic dark themes that feature the universal favorite color: blue.
- Using the Sim Daltonism app, the themes were informally checked for color blindness conditions.
In addition, I wanted to move away from the use of red for non-error text, and mostly use cool colors accented with warm colors. After some experimentation in the browser toolbox, a blue/magenta/navy theme emerged based on the Photon design system colors.
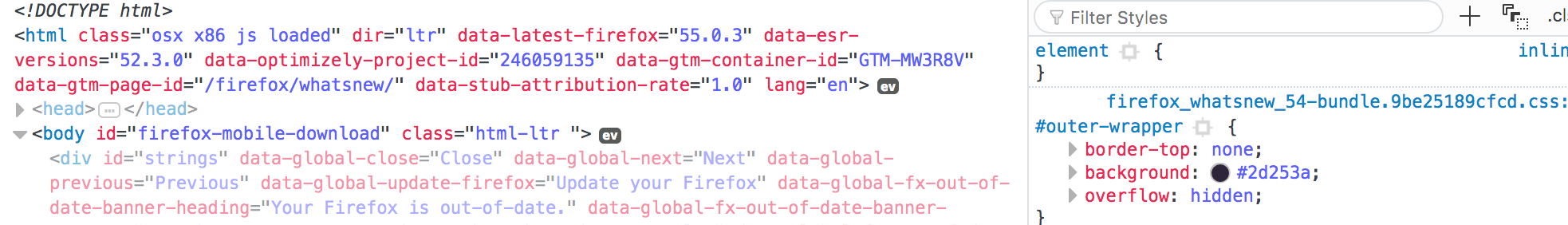
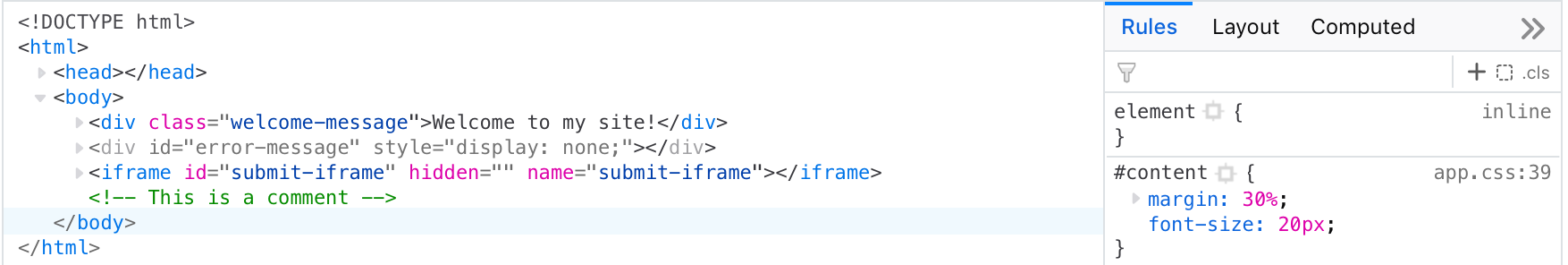
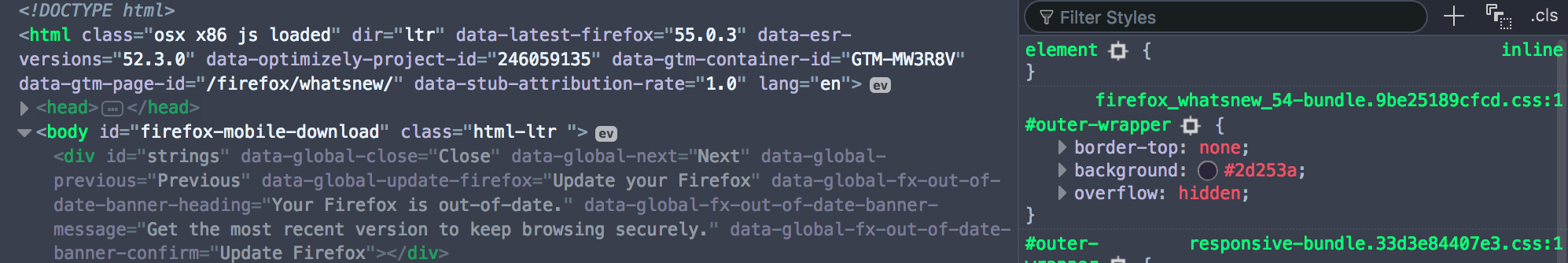
The old design used translucency to de-emphasize <head>, <script> tags, and hidden elements, which made them a bit difficult to read. For the new design, head and script tags will be treated normally, since they tend to be some of the most important elements in HTML. Hidden divs and other elements will be desaturated instead of translucent.

Old HTML/CSS

New HTML/CSS
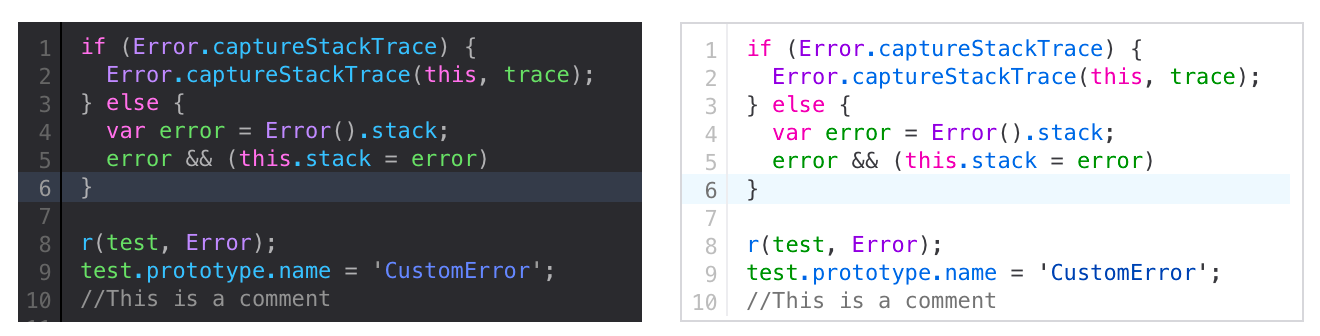
For the dark theme, I aimed for a slightly lower-contrast, calmer theme, intended for lengthy screen-staring sessions in dimmer rooms. (There’s a huge variety in the contrast levels of popular dark themes, but for this project, it felt important to balance the light theme’s high contrast with a lower-contrast theme.) The bold Photon colors looked too glaring against a dark background, so I created a more pastel version of each color for this theme.

Old HTML/CSS (dark)

New HTML/CSS (dark)
For JavaScript in the Debugger, I added a few extra colors to allow for more variation than what the previous theme had—for example, keywords and properties will now be different colors. These mockups show the general color direction, but exact highlighting patterns are under discussion and will continue to be developed.

New JS colors (tentative)
Feedback Wanted
These changes should be arriving in a few days. Much more polish is planned, so if you have any feedback, I’d love to hear it! I know dealing with UI changes can be jarring, but try it out for a couple days in your usual workflow and let me know what you think. I hope to hear from both developers and designers working in all different kinds of environments, and I’m especially interested in hearing from users with accessibility needs.
You can send me feedback either through this Discourse thread or by talking to me on Twitter. Thank you!
Daniel Baer wrote on
wrote on
Victoria wrote on
wrote on