Firefox DevTools has now a network throttling tool to simulate slow connections, so you can get a rough idea of the user experience under different connection types (bug #1283453).
This is extremely important when building responsive sites, which are meant to perform well on many different devices and scenarios.
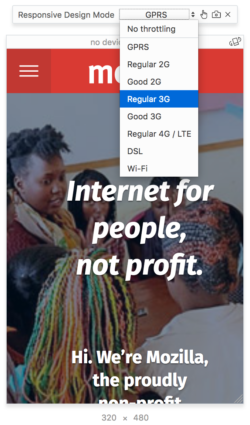
To access this tool, make sure you’re running an updated version of Nightly, then open the Responsive Design Mode tool via Tools → Web Developer → Responsive Design Mode. You can then select the desired simulated speed with the dropdown menu to the right of “Responsive Design Mode”, and reload the page to see the effect of the changes.
And if you want to find out what is being loaded, use this tool in combination with the Network inspector:

Gervase Markham wrote on
wrote on
J. Ryan Stinnett wrote on
wrote on
raymondcamden wrote on
wrote on
J. Ryan Stinnett wrote on
wrote on
Albert wrote on
wrote on
Dragos wrote on
wrote on
Fred wrote on
wrote on
Mark wrote on
wrote on
Chris wrote on
wrote on
fred wrote on
wrote on
Jay Shan wrote on
wrote on
Shyam wrote on
wrote on
Pari wrote on
wrote on
Zach Steffens wrote on
wrote on
Soledad Penadés wrote on
wrote on
laser wrote on
wrote on
Clint wrote on
wrote on
Luc wrote on
wrote on
baccarat wrote on
wrote on