
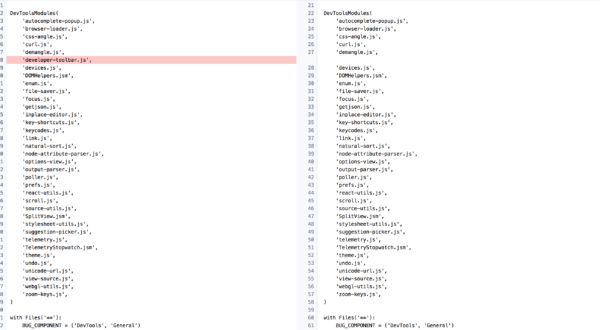
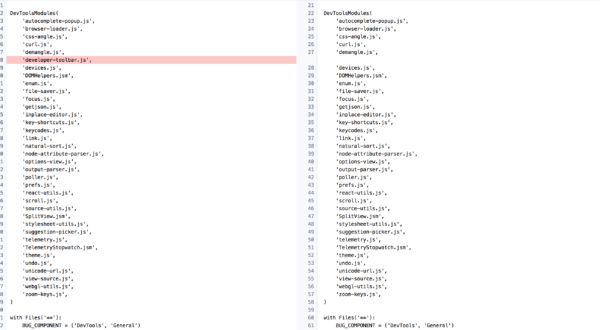
The Developer Toolbar (or GCLI) is no longer in DevTools
The DevTools GCLI has been removed from the Firefox codebase (bug), which roughly translates into 20k less lines of code to think about, and the associated tests which are not … Read more

The DevTools GCLI has been removed from the Firefox codebase (bug), which roughly translates into 20k less lines of code to think about, and the associated tests which are not … Read more

Shadow DOM and Web Components are enabled by default in Firefox 63 and the Developer Tools are ready for them ! If you are using Web Components in your project, … Read more

Firefox DevTools has now added a screenshot command, so you can take screenshots directly from the Console (bug #1464461). To access the command, open the Web Console via Tools → … Read more

Firefox Quantum, released last November, was a very important milestone for Firefox. Huge performance gains were achieved by replacing parts of the engine with bits of Servo, written in Rust. … Read more

Good evening, Nightly friends! As the UX designer for DevTools, I’ve been working on fresh new themes for Firefox 57. My colleague Gabriel Luong is handling the implementation and will … Read more

Firefox DevTools has now a network throttling tool to simulate slow connections, so you can get a rough idea of the user experience under different connection types (bug #1283453). This … Read more

Web developers don’t write all their code in just one line of text. They use white space between their HTML elements because it makes markup more readable: spaces, returns, tabs. … Read more