Highlights
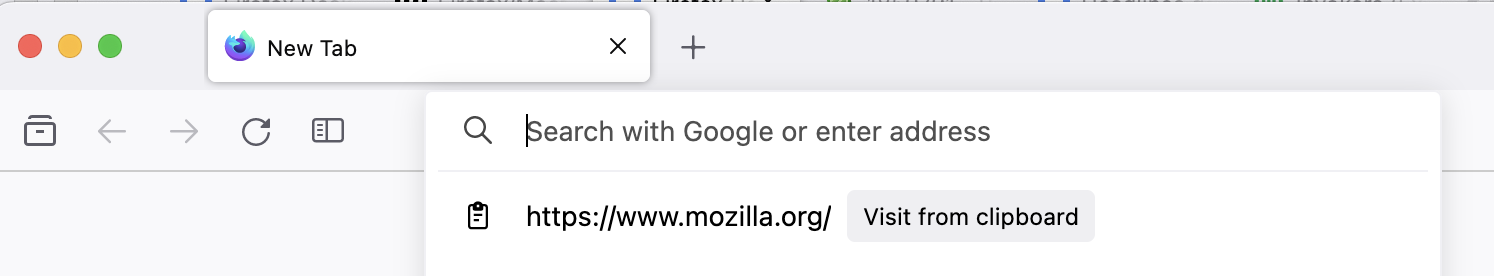
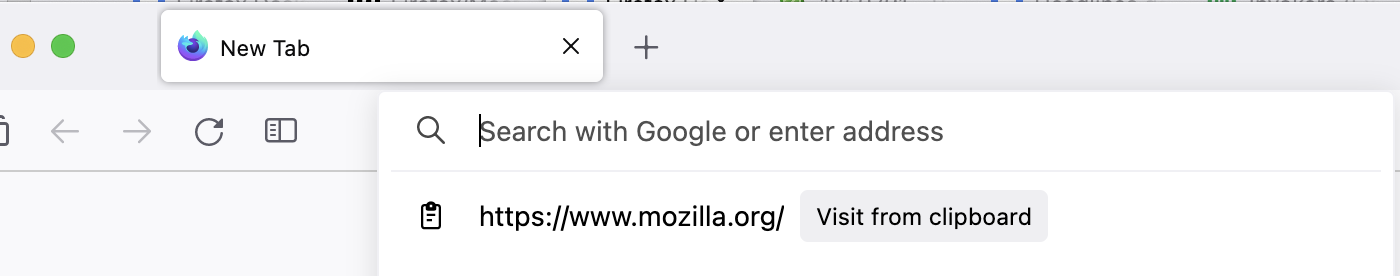
- URL Paste Suggestions
- The URL Paste Suggestion feature is now enabled by default in the Nightly version of Firefox. This enhancement provides a convenient way for users to quickly visit URLs copied to the clipboard in the address bar of Firefox Desktop. When the clipboard contains a URL, and the user focuses the URL bar, an autocomplete result appears automatically. Activating the clipboard suggestion will navigate the user to the URL with 1 click.

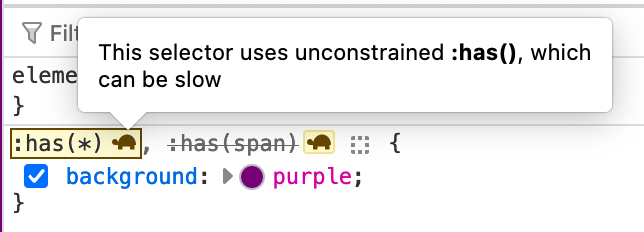
- Nicolas added selector warnings to unconstrained :has() in Rules view (bug)

- An issue where switching tabs was slow because of Firefox View has been fixed (bug).
- Firefox view monitors open tabs, recently-closed tabs, history and synced tabs to render its lists. This patch ensures that no updates happen when firefox view is hidden, and when it is open, only the components that are visible will update and render.
- We’re verifying this fix before uplifting to 120. Please let us know if you see anything untoward. We’re in #firefox-view:mozilla.org on matrix, #fx-desktop-dev:mozilla.org also works, or file a bug here.
- Alex added a :trace console command to toggle JavaScript tracing (bug)
- Flip devtools.debugger.features.
javascript-tracing to true in about:config to test it out!
- Flip devtools.debugger.features.

Friends of the Firefox team
Resolved bugs (excluding employees)
Script to find new contributors from bug list
Volunteers that fixed more than one bug
- Patryk Gruszka
- Vinny Diehl
New contributors (🌟 = first patch)
- Komuhangi Tumuhairwe added a fix to ensure Translations panel closes when a user chooses to never translate
- nzaih18 added default preferences alwaysTranslateLanguages, neverTranslateLanguages, and permissionsUrls in loadTestPage
- 🌟 Patryk Gruszka fixed functions in mozStorageSQLFunctions.cpp to not use ‘else’ after ‘return’ and removed reference to ftp in SearchEngine icon downloading
Project Updates
Accessibility
- Tier 2 A11y-checks:
- You can do a Try run by selecting a11y-checks jobs on Linux (`./mach try fuzzy –full` then `a11y-checks linux !wayland !ccov !tsan !asan !devedition !debug` would give you the best coverage and performance
- Locally, use flag `–enable-a11y-checks` with your `./mach test` command
- Reach out to #accessibility Matrix room if you have any questions
- Ayeddi and Jteh continue working on the remediation and fine-tuning of AccessibilityUtils:
- Added mustBeEnabled rule to be able to skip a11y-checks when we click disabled controls in mochitests to confirm nothing happens (bug 1864577)
- Added two checks for focusable buttons within the Awesomebar to avoid false positive a11y-checks – isKeyboardFocusableOption(
accessible) and isKeyboardFocusableUrlbarButto n(accessible), since the keyboard navigation pattern within the search bar is custom (bug 1864751)
- Eeejay fixed mozilla::detail::
InvalidArrayIndex crash that unblocked multiple test files (Bug 1849230)
- Thanks to all the teams for reviews and collaboration!
Add-ons / Web Extensions
Addon Manager & about:addons
- As part of changes needed for DSA (EU Digital Services Act) requirements, in Firefox 121 we are going to enable a new add-on abuse reporting form hosted on addons.mozilla.org (Bug 1863307, Bug 1865840, Bug 1866565, and Bug 1859791)
WebExtensions Framework
- In preparation for the work related to sync loading about:blank, we applied a small tweak to the tabs API internals to prevent it to emit tab events for a tab still being adopted – Bug 1859490
- Changed amIAddonManagerStartup encodeBlob to throw an NS_ERROR_OUT_OF_MEMORY error instead of triggering a crash when it fails internally (encodeBlob is used internally to encode the extensions and DNR rules startupCache files data) – Bug 1862172
WebExtension APIs
- Thanks to Brad Werth for investigating and fixing Bug 1854820, a regression hit on macOS and Linux on browser.windows.update calls targeting windows being restored from a minimized state (due to an internal crude hack/workaround for issues on macOS, which was now conflicting with the more compressive fix for the underlying issue introduced by Bug 1631735)
Developer Tools
DevTools
- Hubert also fixed an issue where offline mode in Netmonitor was not reset properly (bug)
- Hubert made total transferred size to not include service worker requests (bug)
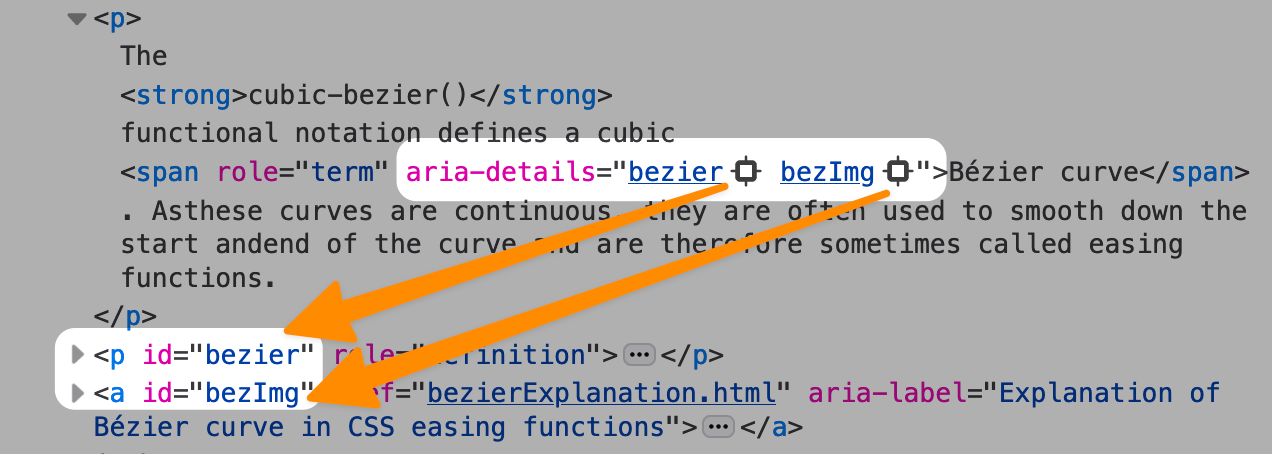
- Nicolas added icon to select elements referenced in idref/idreflist attributes (bug)

- Nicolas Add link capability to invoketarget attributes (bug)
- Invokers behind dom.element.invokers.enabled
- Alex added a toggle to enable/disable all debugger statements (bug)
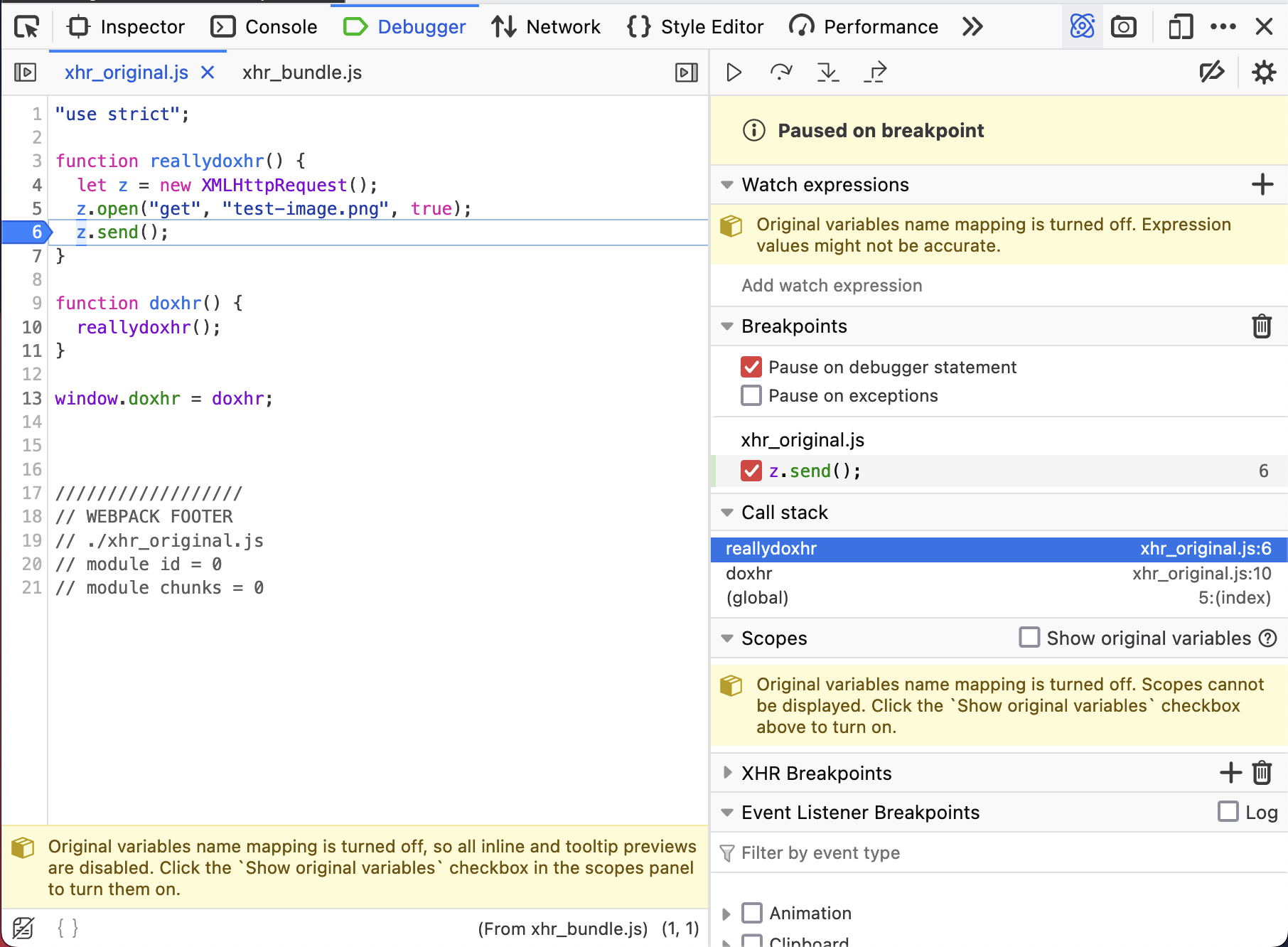
- Hubert added warnings in the debugger when mapping variables is disabled (bug)

- Alex added experimental feature to debug service workers directly from the Debugger (bug)
- behind devtools.debugger.features.
windowless-service-workers - looking for feedback
- behind devtools.debugger.features.
- Alex added the unload and beforeunload events in the event listeners breakpoint panel (bug)
- Nicolas added the invoke event in the event listeners breakpoint panel (bug)
- Nicolas fixed DOM mutation breakpoints after page reload (bug)
- Nicolas fixed a few accessibility issues in the toolbox
- When editing selector/property name/property values, the Enter key won’t trigger a new edit on the next property, which is still possible (and more consistent/explicit) with Tab (bug)
- Made Property-toggle checkboxes keyboard accessible (bug)
- Made grid highlighter color picker keyboard accessible (bug)
- Made selector highlighter icon keyboard accessible (bug)
- Made “Filter rules containing this property” keyboard accessible (bug)
- Added focus indicator in JSON viewer (bug)
- Added focus indicator in Tabs component (bug)
- Added focus indicator on Spectrum sliders (bug)
- Fixed highlighted properties color contrast (bug)
- Fixed contrast for Pseudo class in selector (e.g. :hover) (bug)
- Fixed color contrast for search/filter input label/placeholder (bug)
- Strike through unmatched selectors instead of only displaying the selector with a dimmer color (bug)
- Add label to Object Inspector toggle button (bug)
WebDriver BiDi
- Sasha added the “browsingContext.
traverseHistory” command, which allows clients to go back and forward in the history by a given delta (bug). - Henrik incorporated the latest Puppeteer v21.5.2 into mozilla-central, resulting in an increase in the number of passing unit tests by 46 (to a total of 571). This places us just 3 tests away from reaching the milestone for the experimental status announcement (bug)
- Henrik fixed a regression in Marionette which caused the “GetElementText” command to return an empty string for elements within a ShadowDOM utilizing a slot (bug)
ESMification status
- Report broken site feature has been reworked and removed their remaining use of jsm.
- ESMified status:
- browser: 89%
- toolkit: 99%
- Total: 96.41% (up from 96.33%)
- #esmification on Matrix
Lint, Docs and Workflow
- Source doc generation should now fail with a fatal error if referenced files are missing. Previously these were only treated as warnings, and hence some docs were missing the intended elements.
Migration Improvements
- The SUMO device migration page now lets users send themselves emails or set up calendar events to remind themselves to download and install Firefox on their new devices
- We’re working on another batch of Spotlight messages for users without an account but with a lot of stored local data to consider setting up an account / sync.
- Investigations are underway to see if we can introduce the ability to backup some portions of your Firefox profile to a separate file. We’re also looking at ways we can integrate with the Windows Backup feature.
New Tab Page
- Scott Downe (:thecount) has joined the Firefox Desktop team to work on about:newtab!
- mconley
Picture-in-Picture
Performance
- To help reduce hangs on Windows, mconley has written a new off-main-thread backend for the component that produces the “jump list” (the menu that appears when right-clicking on the Firefox icon in the Windows task bar).
- Currently disabled by default, but can be enabled and tested by setting browser.taskbar.lists.
legacyBackend to false and then restarting the browser. - Found a difference in the behaviour between the new backend and the legacy backend? File a bug here!
- Currently disabled by default, but can be enabled and tested by setting browser.taskbar.lists.
Search and Navigation
- Notable bug fixes
- Thank you to contributor Patryk for cleaning up old ftp references in search code.
- Dão added outlines to address bar buttons in High Contrast Mode.
- Marc addressed an issue with IDN urls flashing punycode during page loads.
- Work continues on search configuration improvements, search engine result page telemetry and other activities.

pasha wrote on
wrote on