Highlights
- Firefox’s Test Pilot Program Returns with Firefox Private Network Beta
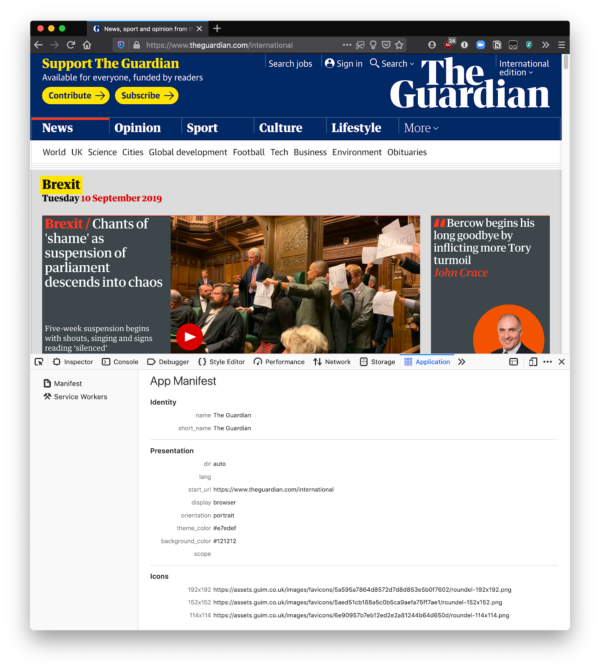
- The DevTools team is working on a new Application Panel
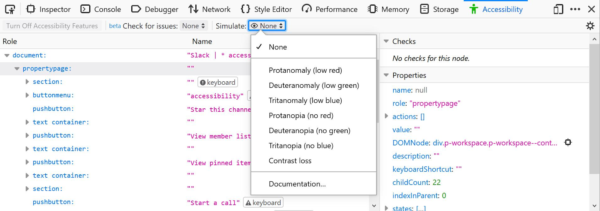
- DevTools intern Maliha landed the visual impairment simulations Accessibility Panel feature (needs WebRender to be enabled)
- dthayer landed a patch that has greatly reduced the number of short tab switch spinners that clients are reporting on Nightly
- This graph measures how many Nightly clients experience at least one tab switch spinners, so lower is better. The big drop at the end of the graph is after dthayer’s patch landed.
Friends of the Firefox team
Resolved bugs (excluding employees)
Fixed more than one bug
- :Matthias Kammüller
- Chris Muldoon
- Florens Verschelde :fvsch
- Heng Yeow (:tanhengyeow)
- Itiel
- Krishnal Ciccolella
- Maliha Islam [:mislam]
- Megan Bailey
- Myeongjun Go
- Nils Maier [:nmaier]
New contributors (🌟 = first patch)
- Alex R. made it so that shift-clicking on a column log or conditional breakpoint in the JS Debugger disables it, rather than removing it
- Chris Muldoon fixed a visual glitch in the DevTools Inspector where long element descriptors would overlap with some icons, and also fixed some contrast in the JS Debugger when paused on an exception
- Megan Bailey made it so that the connection and device type dropdowns in Responsive Design Mode are wide enough to not truncate any of the options, and made the experience smoother when adding a new custom device to Responsive Design Mode.
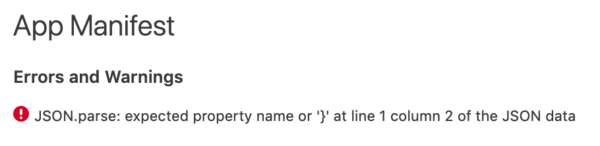
- Myeongjun Go made it so that WebExtension listeners registered on browser.notifications.onClicked only get called with a single argument, as per the documentation. Myeongjun also made unexpected properties in a WebExtension manifest result in a warning message rather than an error message.
- Olga Bulat made it so that choosing to remove all breakpoints in the JS Debugger also removes pending breakpoints
- Stanislav Goncharov made it so that copying as cURL in the Network Monitor gives the option to copy with POSIX or Windows escaping
- Krishnal Ciccolella improved the readability of the Inactive CSS tooltip when using a dark theme, and also improved the alignment of the items in the Responsive Design Mode toolbar
- Svitlana Honcharuk (:sviho) expanded the test coverage of some of our tracking protection code to cover private browsing windows as well
Project Updates
Add-ons / Web Extensions
- Mark moved the extension shortcuts management view into the HTML about:addons views, one further step in the direction of ripping-off the remaining pieces of old XUL views \o/
- Jan Henning fixed a regression related to the “WebExtensions static themes” background image loading on Firefox for Android
- Tomislav fixed a bug in the tabs.query API method that was preventing extensions with the tabs permission from querying tabs with an “about:blank” url
- Paul Zühlcke made sure that Firefox logs a warning message when an addon installation is blocked due to full-screen
- Luca fixed an accessibility issue related to a missing aria-label on the devtools panels registered by the extensions
- Nils Maier (DownThemAll! author) fixed some chrome-compatibility issues in the downloads API (Bug 1576333 and Bug 1579850). Thanks Nils!
- Itiel fixed a couple of RTL-related bugs on the HTML about:addons views (fixed positioning of the contribute button and forced the LTR mode on the extensions homepage urls). Thanks Itiel for your contributions!
- Myeongjun Go contributed a fix to the browser.notifications.onClicked API event (which was receiving an erroneous second parameter) and made sure that the messages logged for the deprecated API properties are logged as warnings.Thanks Myeongjun Go for fixing these two long-standing bugs!
Browser Architecture
- New arewefluentyet.com!
- Three Milestones
- List view
- Dashboard view
Developer Tools
- Inspector:
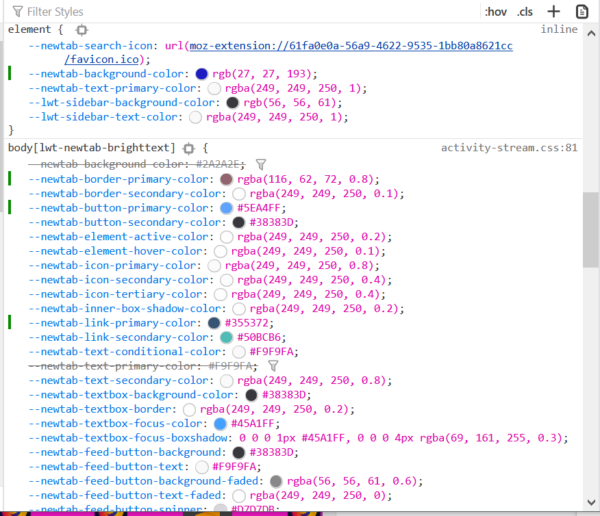
- Color swatches now appear next to custom properties (ie. CSS variables) that appear to be valid colors! (bug)
- Less frustration: fixed Bug 1543782 – After deleting a value in Rules, show autocomplete popup as long as the user has the field focused
- Color swatches now appear next to custom properties (ie. CSS variables) that appear to be valid colors! (bug)
- Console
- Removed CSS Warnings “CSSOM” message that was confusing for people — Bug 1574791
- Only evaluate selected text in console (on the way to Scratchpad parity) — Bug 1576563
- Fission related:
- Many improvements on Multi-target Browser Console / Browser Toolbox Console
- Almost everything is working but
- Jump from logged content node to the inspector
- “Jump to definition” icon not showing up when logging content function (WIP to fix this)
- Almost everything is working but
- Many improvements on Multi-target Browser Console / Browser Toolbox Console
- Responsive design mode
- Changes to better match the behavior of Chrome devtools:
- Landed Bug 1575097 to make screen.width and window.outerWidth report the simulated screen.
- Landed Bug 1572840 to make RDM pane scale up/down with changes to page full zoom.
- Changes to better match the behavior of Chrome devtools:
Fission
- DOM fission team in work week
- Emma finished porting the Page Info dialog to be Fission-compatible
- Working on porting BrowserTestUtils. Changing the syntax of synthesizeMouse/Touch to allow browsingContexts to be supplied. Existing syntax of passing an array of selectors is being removed in favour of passing the correct browsingContext.
Lint
- Previously mentioned ESLint 6.2.2 upgrade has landed, bringing BigInt support.
- Work continues for enabling more rules on image/ and dom/
- Sylvestre added checks for file permissions (any source file)
- Sylvestre also added checks for trailing whitespace and windows file returns in Rust, C++ and Python files.
- Monika landed the code for a new rule to remove > 0 and == 0 comparison checks against .length
- We’re hoping to roll this out to toolkit/ and browser/ soon.
New Tab Page
- Our Discovery Stream changes rollout should start today (September 10th).
- Main changes are remote configuration.
- More control over how where and when we add sponsored Pocket content.
- We also have a new backend for sponsored content that goes out with the rollout, it adds better authoring tools for content creation and management.
- For 71, we have a focus on
- Updates to sponsored content dismissal flow. There are small cases where dismissal isn’t quite where we went. Goal is this would reduce overall sponsored content the user sees, but reduce sponsored content opt outs.
- Some UI and UX updates to cards and promos.
Password Manager
- Working on import of logins from Chrome on macOS
- The enter key now works as expected in the password manager doorhanger when focused in the username/password fields.
- Figuring out scope of Fx71 work after Skyline polish.
Performance
- A new Talos test was added to measure warm startup time when 5 real-world WebExtensions are installed in the user profile
- The Firefox Monitor system add-on was merged in as a normal browser component
- This helps reduce work that the AddonManager does during startup
- More main-thread IO was removed from the startup path
- dthayer has a prototype that launches the first content process much earlier, and renders a static Activity Stream page. Initial measurements look compelling, so investigating how to proceed.
- emalysz
- Is working on making nsSystemInfo cheaper to initialize by making some of its getters lazier
- Has a patch up to move loading PushComponents.js out of the startup path
- Is working on reducing sandbox policy creation overhead when launching content processes
- Gijs is working on making plugin initialization cheaper, now that we only support Flash, and it’s click-to-activate by default
- mconley has been helping to consult performance-wise on the Firefox Private Network Beta add-on
Performance Tools
- The base profiler is finally enabled on Windows, to capture the beginning of startup. Example of a cold startup profile captured on the 2017 quantum reference hardware
- We have ongoing work progressing well about:
- visualizing statistics about the overhead caused by the profiler during a profile
- collecting native memory allocation stacks
- visualizing JS tracer data
- reducing the cost of profiler markers by making them allocation-free.
Picture-in-Picture
- Current plan of record is to ship to release channel users on Windows in Firefox 71
- Fixed:
- Waiting on review:
- Bug 1545924 – Picture-in-Picture toggle icon should not display if set media.videocontrols.picture-in-picture.enabled = false
- Bug 1543810 – New Picture-in-Picture toggle is not detected when video has pointer-events: none
- Bug 1543027 – Snapping Picture-In-Picture videos to the left/right/top displays thick white bars on the video’s sides
Search and Navigation
Search:
- Work continues on search engine for private browsing and search configuration modernization
Address Bar:
- Regression fixes:
- some accessibility problems in the new one-off buttons design
- one-off buttons duplication after customize
- font size on Windows
- clicking on the first result doesn’t navigate
- Work ongoing on the “megabar” redesign
- Work ongoing on Search Interventions experiment
User Journey
- So far 69 release messages have launched successfully, we’re getting some early data back for extended triplets
- For 71, we’re working on more experiments first run, some new CFRs, better prioritization and mapping of messages to user preferences, figuring out some baseline performance tests





Chaython R Meredith wrote on
wrote on
Chaython R Meredith wrote on
wrote on
happysurf wrote on
wrote on
Leonard Ehrenfried wrote on
wrote on