Highlights
- Nightly now has greatly improved DevTools performance – we’re at an all time low for the Inspector open/reload time!
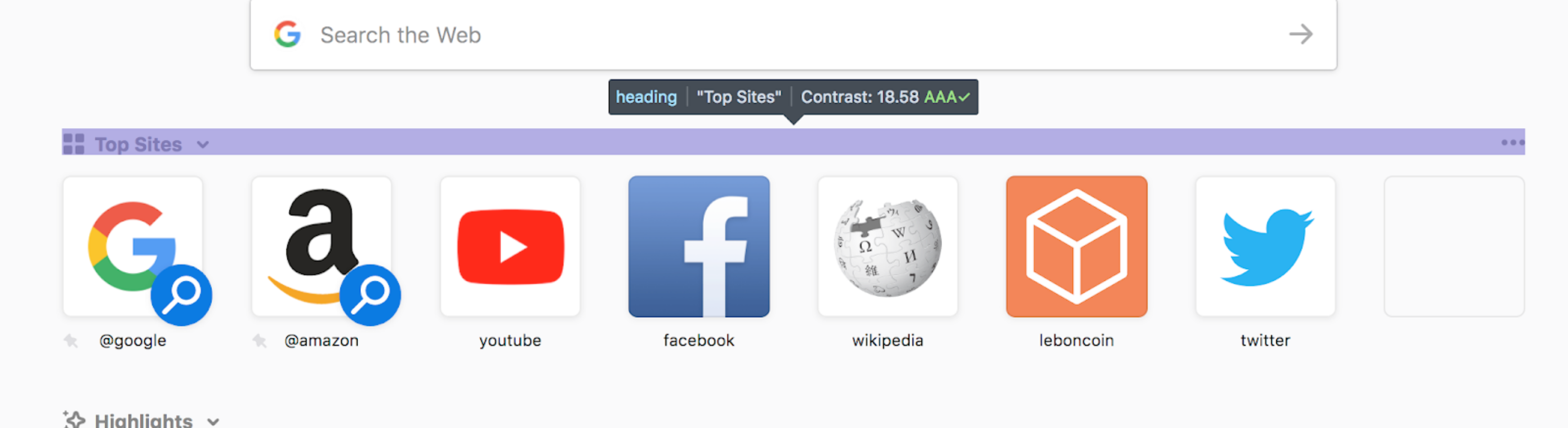
- New tool in the Accessibility DevTools pane – you can now see contrast ratio and other information for text/background colors on hover when selecting elements in the Accessibility Inspector
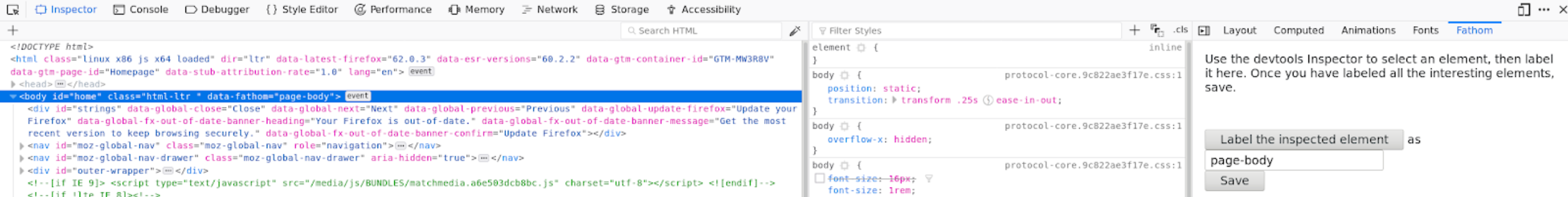
- WebExtensions can now create DevTools sidebar panes
-

In this example, a WebExtension is providing an Inspector sidebar for composing Fathom rules
-
- Firefox Monitor launched! This is a privacy-conscious service that lets you see if you were part of any recent data breaches. Read more here!
- Did you know that much of the Firefox Front-end is written in JavaScript? We wrote a post about how we use open-source tools like ESLint to keep that JavaScript clean.
- We also have a roadmap to migrate more of our front-end to standard web technologies
- Firefox for Fire TV v3.0, featuring Pocket video recommendations, has been submitted to the Amazon App Store and should release soon
- Firefox for Echo Show releases soon on the new 2nd generation Echo Show device
Friends of the Firefox team
Resolved bugs (excluding employees)
- Fixed more than one bug
- Abdoulaye O. LY
- Sean Reeise [:sreeise]
- Tim Nguyen :ntim
- Tomislav Jovanovic :zombie
- New contributors (🌟 = first patch)
- 🌟 Markus Staab [:maggus.staab] removed two expensive selectedItem getter accesses in the tabbed browser.
- 🌟 Amir fixed a bug where the Network Monitor would mangle the display of the response body
- 🌟 Raza Haider ported about:restartrequired to Fluent
- Jason Chapin made the naming of some SessionStore.jsm methods clearer
- 🌟 kenokamo fixed the contrast of the Tracking Protection icon in the Network Monitor
- 🌟 lennonj1 ported about:config to Fluent
- Lucas Luna Souza fixed the Network Monitor so that it also displays the HTTP response code text
- 🌟 meag.harty fixed a bug where the Network Monitor wouldn’t let you Edit and Resend an XHR when filtering requests by XHR
Project Updates
Add-ons / Web Extensions
- Search engines are being converted to WebExtension style packaging (tracker bug)
- about:addons is getting some visual tweaks.
- Content scripts can now read from a <canvas> that they have modified.
- Small fixes/improvements to the identity and menus APIs.
Browser Architecture
Developer Tools
- 📲 Remote Debugging: you can now connect to remote tabs on devices (set devtools.aboutdebugging.new-enabled to true, install the ADB extension, connect your phone, open about:debugging).
- ⚛ DevTools Fission: work continues to refactor the devtools remote protocol transport layer in order to make transitioning to Fission easier (check out the enormous bug dependency tree).
- 🐛 Debugger:
- Quality and stability: improving Step Out (to avoid having to click several times), maintaining the expanded state for variables while stepping, auto-expanding the source file currently open in the Sources pane.
- New features in development: column breakpoints and XHR breakpoints.
- Prototypes ongoing for WebReplay in DevTools (note that WebReplay is ON in nightly!)
- 💻 Console: The “Boogaloo” project completed: JSTerm (the console’s input bar) is now more powerful and easy to use (syntax highlighting, in-line style, top-level await, autocompletion improvements, history reverse search).
- 🖌 Design Tools:
- You can now overlay multiple CSS grids at the same time (bug 1317102).
- The new flexbox item sizing tool is shaping up really nicely (share the love on twitter, bug 1478396).
- And we’re working hard on landing our first version of CSS changes tracking in the inspector.
Fission
- Added a mechanism to simulate Fission for current frame scripts and actors depending on events, allowing us to write Fission-compatible code and later prevent the landing of Fission-incompatible code
- Created a patch to simulate a potential Fission API for the parent process to communicate with child actors, for a similar reason as above
- Built a proof of concept for the Fission API above for the DateTimePicker
Lint
- ESLint now uses node from the .mozbuild directory if it is present there (if you’ve run bootstrap recently).
- Preparing to land comma-dangle for the rest of mozilla-central next week (Fri 20th Oct)
- We also have various mentored bugs underway for enabling ESLint on more test directories (e.g. parts of docshell + dom)
Mobile
- Firefox for iOS 14 is on it’s way to the App Store. The second release candidate will go out to QA in the week of the 8th for final verification.
- Android Components 0.25 shipped. Highlights of this release:
- Improvements
- We have a new component feature-intent that provides intent processing functionality.
- Added WorkManager implementation for updating experiment configurations in the background.
- Fixes
- Fullscreen mode would only take up part of the screen.
- A crash that could happen when loading invalid URLs
- A bug in FlatFileExperimentStorage that caused updated experiment configurations not being saved to disk.
- More here at the changelog
- Improvements
Performance
- florian
- New about:performance UI has been enabled by default in Nightly!
- File bugs in Toolkit :: Performance Monitoring
- These are the about:performance mock-ups for what we hope to eventually ship to release users.
- Shows an Energy Impact score in abstract units per tab / script / add-on
- Allows user to close the tab, and in the future pause its JavaScript execution
- New about:performance UI has been enabled by default in Nightly!
- Gijs
- Further work to avoid spurious about:blank creation
- Made nsISecureBrowserUI::Init take a docshell instead of a content window
- Working to make the docshell responsible for determining a window’s outerWindowID, so we don’t have to end up creating an about:blank window just to get it (outerWindowID will remain on window, but is also now on the docshell)
- Fixed an error in BrowserWindowTracker where it was not properly accounting for Browser::Init messages being from background windows
- Bunch of investigation (thanks Neil!) in focus issues on Linux that reared their head with some/all attempts to reduce about:blank creation. Going to keep going with addressing this in tests.
- Also looking to make sure our IME code doesn’t cause focus entering input/textarea/contenteditables to flush layout.
- Further work to avoid spurious about:blank creation
- mconley
- Working on separating the Activity Stream content process. This will let us take advantage of the ScriptPreloader work that imjching worked on during his internship.
- Have patches up to gut browser-tabsintitlebar.js of layout logic, and put most of the onus on the Gecko Layout engine to put the tabs in the titlebar
- dthayer
- Working on splitting our input to WebRender into multiple documents / render roots, allowing us to eventually output these to separate framebuffers which we can hand to the OS compositor, allowing us to not have to paint the whole window every time something in the chrome changes / animates
- Fixed a tab switch regression blocking the process priority manager. Hoping to enable process deprioritization on Windows in Nightly shortly, allowing us to deprioritize processes of background tabs
- Sorted out a kink with deferring InitOSFileConstants’ startup IO, due to off-main-thread use of nsDirectoryService, which maintains a non-thread-safe cache
- Wrote a blog post about the Client Storage work on macOS
Policy Engine
- New Policy for Security Devices (PKCS #11) landed
- New Policy for DNS Over HTTPS being reviewed
- Up Next:
- Installing certificates
- Browser Startup Page
- Changing Locale
- Plan is for all policy changes to be in by the end of the week
Search and Navigation
Address Bar & Search
- Bookmarked origins are now autofilled regardless of their visited status
- Fixed autofill when only bookmarks should be suggested
- Fixed a problem with highlighting search engine aliases in the Address Bar
- Fixed a bug where scrolling in the search bar may change the current search engine
Places
- Reduced history I/O when the same page is refreshed by a call to location.hash and the page title doesn’t change
Web Payments
- Completed our Milestone 3 at the end of Q3!
- Started Milestone 4 this week with the goal of completion by end of Q4. Priorities are: the tab modal payment sheet, handling spec additions (e.g. retry, merchant field-specific errors, and new events) and error handling
- Completed
- Prefs
- Change PaymentRequest UI to support users retrying upon payment failure
- Add tooltip beside ‘save to Firefox’ checkbox
- Save/Next button Refinements
- Credit card network logos
- Add the CVV security code field to the add card form and make it required in all places
- Remove Custom Elements polyfill from Web Payments UI
- In Progress
- Tab-modal Payment Request sheet
- CVV Tooltip
- “Forms & Autofill” about:preferences regression

Craig wrote on
wrote on
Dean wrote on
wrote on