Highlights
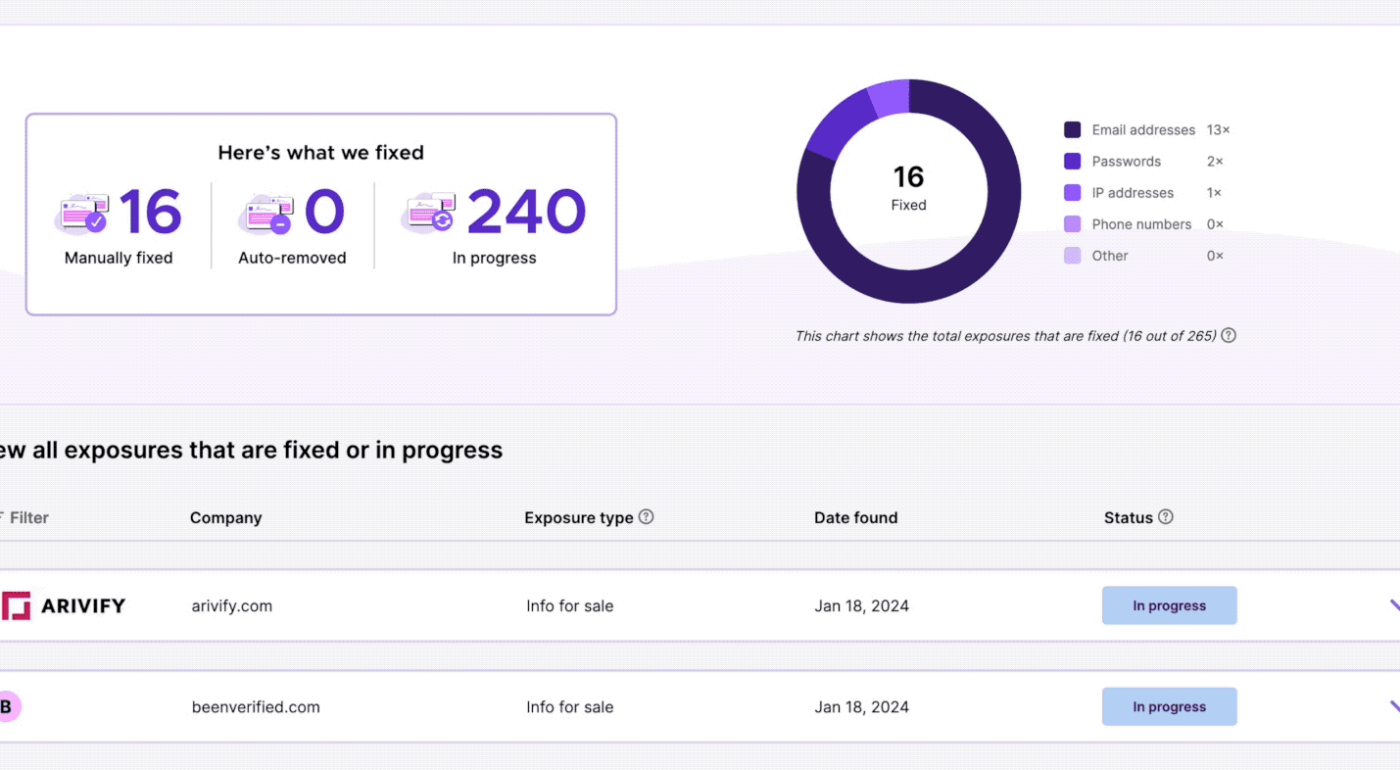
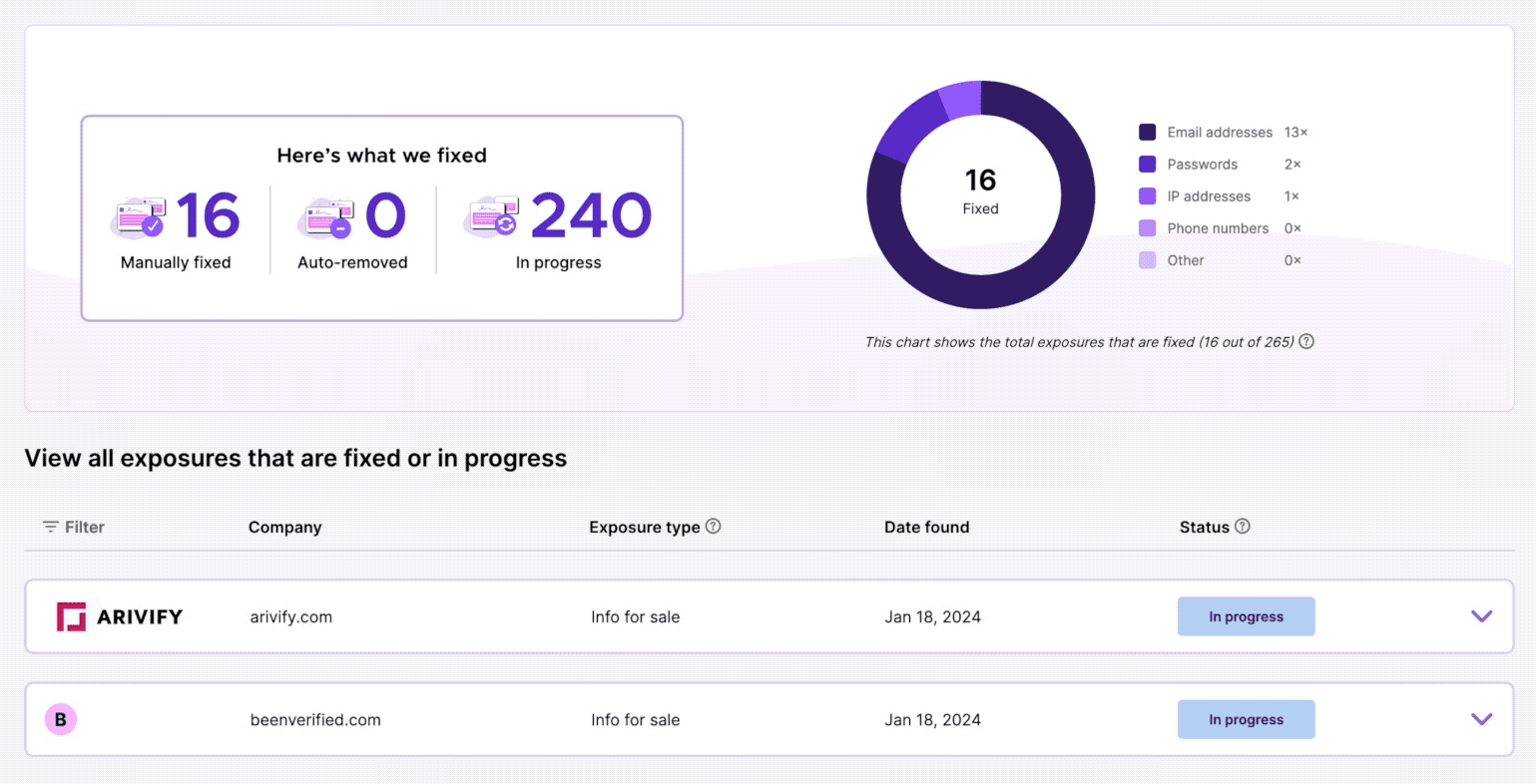
- Mozilla Monitor Plus has been launched! This is a new subscription product (available only in the US for now) that will search for and scrub your personal information from data brokers.
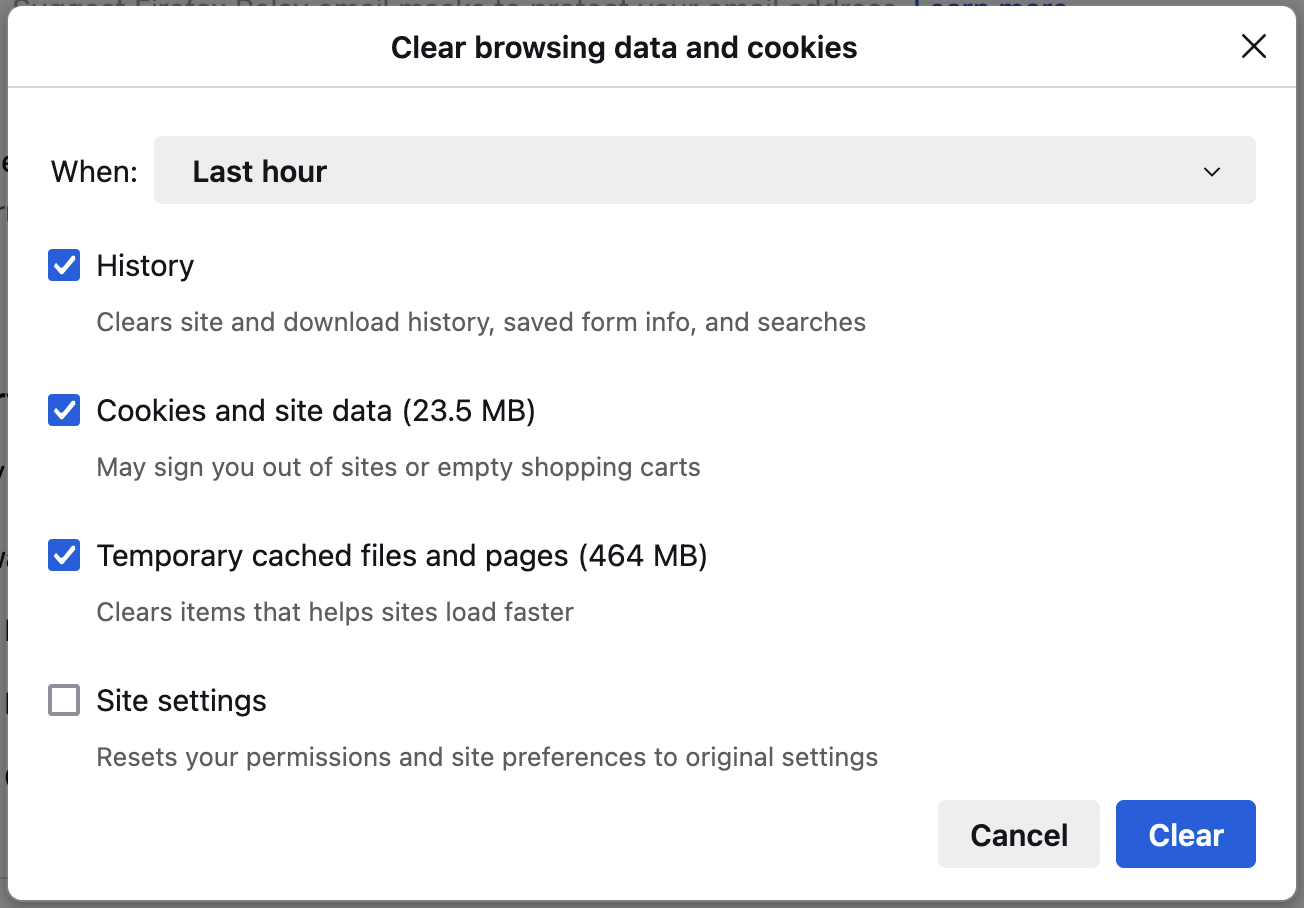
- The new clear history dialog has been enabled by default at Nightly! The dialog now has a more modern look, consolidated clearing options, and shows the amount of data you clear based on time range. Additionally, all the entry points for clearing data have been unified to point to the same dialog. Congratulations to :harshitsohaney for getting the new dialog to this point!
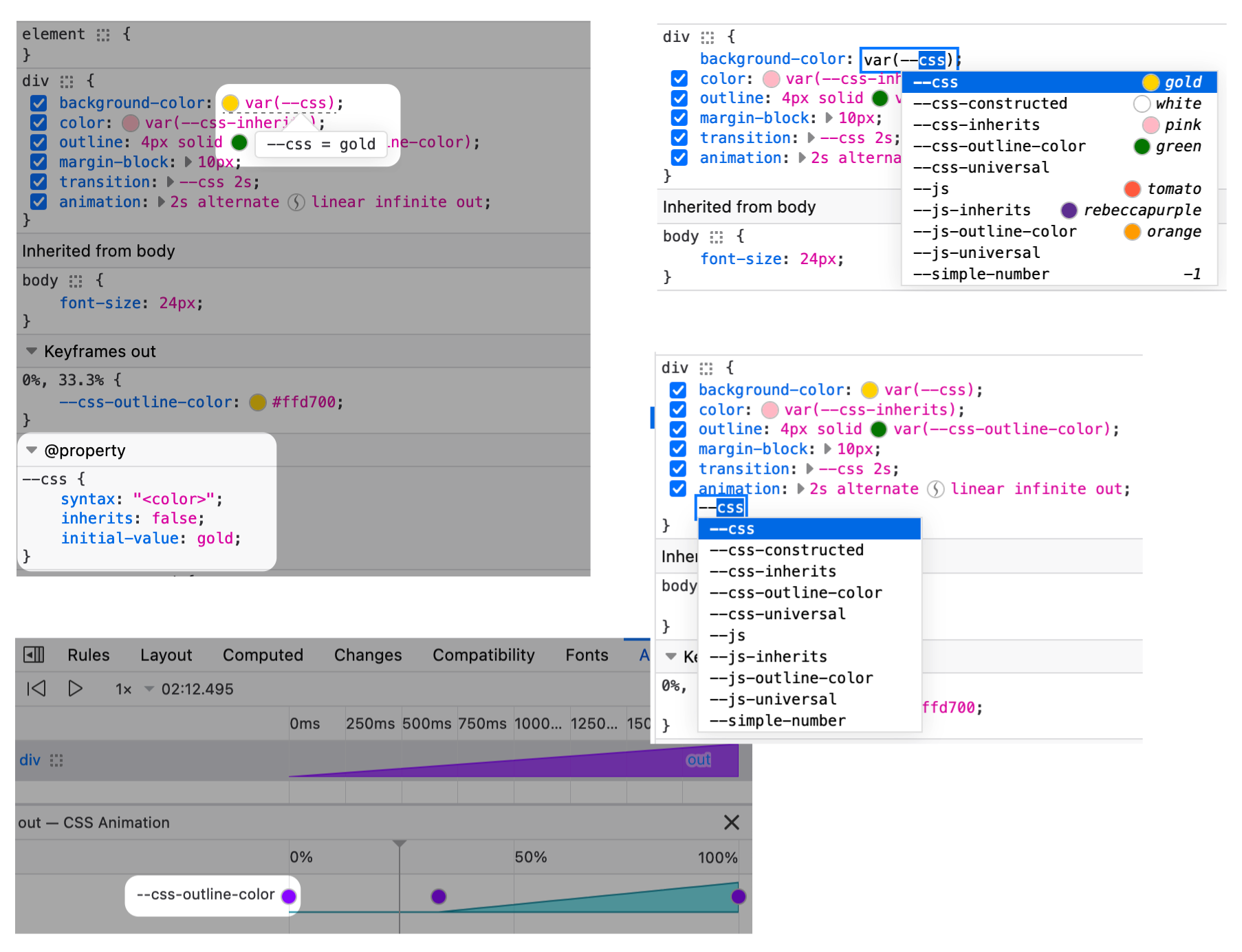
- Nicolas added support for registered properties (@property/CSS.registerProperty) in the DevTools Rules view (bug, bug). The registered properties are displayed in var() autocomplete (bug), as well as in property name autocomplete too (bug)
- In Firefox 124 a new runtime.onPerformanceWarning API event has been introduced (Bug 1861445) for WebExtensions. This event will be emitted when Firefox detects that a content script is impacting a web page responsiveness. It is meant to allow WebExtension developers to detect when their content scripts are slowing down pages.
- This new API has been previously proposed through the W3C WebExtensions Community Group and tracked by this ticket.
- Thanks to Dave Vandyke for contributing this new WebExtensions API!
Friends of the Firefox team
Introductions/Shout-Outs
- Welcome to Nathan Barrett (:nbarrett), who is joining the New Tab team!
Resolved bugs (excluding employees)
Script to find new contributors from bug list
Volunteers that fixed more than one bug
- Gregory Pappas [:gregp]
- Itiel
New contributors (🌟 = first patch)
- 🌟 Oliver Schramm updated geometry editor to consider zoom
- Jing Zhu removed the `TelemetryStorage.addPendingPing` method
- Richard Cole removed reload-default-prefs observer notification
- 🌟 Jaydeep Das fixed Proxy Config to only allow valid IP/Hostname
Project Updates
Accessibility
- Ongoing High Contrast Mode Project – We’re reevaluating all occurrences of @media (prefers-contrast) to make sure they’re targeting BOTH Windows HCM and macOS Increase Contrast. If the code within the query is only for Windows (as often is the case 😁) the query should be switched to @media (forced-colors).
- New revisions that use these queries will be blocked for review by the HCM-reviewers review group in phabricator.
- You can read more about using these queries in our new documentation, and play around with this live site Morgan made. If you have any questions, please reach out to Morgan or Anna 🙂 Thanks!
Add-ons / Web Extensions
Addon Manager & about:addons
- Thanks to :arai for having converted the last 3 jsm files from the XPIProvider internals to ES modules – Bug 1836480.
- WebExtensions and AOM/XPIProvider internals are now 100% migrated away from legacy jsm files! 🎉
- Thanks to :masayuki for fixing a bug related to keyboard shortcuts using non-english keyboard layouts (fixed as part of Bug 1874727 and tracked for WebExtensions keyboard shortcuts in Bug 1782660).
Developer Tools
DevTools
- Oliver Schramm reported and fixed the geometry editor when the page is zoomed in (bug)
- Nicolas added a preference to control the behavior of the Enter key when editing properties in the Rules view (bug), and reverted the behavior to what we had in Firefox 121 (bug, blog post update)
- Alex made the console up to 70% faster (perf alert) when it reaches the limit of messages we show (bug)
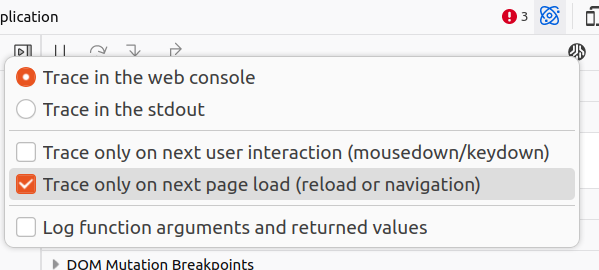
- Alex improved the tracer, by allowing it to trace on next reload or navigation (bug)
- Nicolas fixed an issue where ServiceWorker file where not displayed in the debugger when using an URL with a port (bug)
- If you’re working with Service Worker, please flip devtools.debugger.features.windowless-service-workers so you can debug them directly in the page tab toolbox (not via about:debugging). We’re looking for feedback on this before we enable it by default
- Bomsy made the debugger no longer use Babel to detect if watch expressions have syntax errors (bug). This is part of a bigger project where we’re trying to completely remove Babel, which can be pretty slow on very large files
- Alex fixed a bug in the Debugger where watch expressions and variable tooltip could show wrong values (bug)
WebDrive BiDi
- Contributors
- James Hendry updated the “WebDriver:SwitchToFrame” command to make the “id” parameter mandatory and raise an exception if it is missing (bug)
- Sasha added support for the contexts attribute to the script.addPreloadScript command (BiDi), which allows to assign a preload script to specific browsing contexts (bug)
- Henrik fixed the “WebDriver:NewWindow” command to always fallback to opening new tabs on Android, even if a new “window” was requested (bug)
- Henrik updated our vendored Puppeteer version to v21.10.0, which comes with updated tests and support for BiDi features. The ./mach puppeteer-test command was also updated to run in headful mode by default (bug)
- Henrik improved browsingContext.close to allow closing the last tab of a window (bug)
- Julian implemented several commands to handle user contexts (containers) in WebDriver BiDi;
- browser.createUserContext allows to create a new user context (bug)
- browser.getUserContexts allows to list all the available user contexts (including the default one and contexts created outside of WebDriver BiDi) (bug)
- browser.removeUserContexts allows to remove a user context and close all the related tabs (bug)
- Julian added partial support for two network interception commands, network.continueRequest and network.continueResponse. At the moment they only allow to resume an intercepted request, but additional parameters will later allow to modify the request/response (bug)
ESMification status
- Aria transitioned extensions related modules and found some more modules under devtools’ performance-new to transition.
- See also the New Tab Page update below.
- ESMified status:
- browser: 96.43%
- toolkit: 99.83%
- Total: 98.48% (+2% from last week)
- #esmification on Matrix
Lint, Docs and Workflow
- Removed .ini file support from ESLint, now that the transition to .toml is largely complete.
- Removed Babel integration from ESLint.
- This helps to speed up ESLint.
- Originally integrated due to wanting to use JavaScript features that were at stage 3, whereas ESLint only supports them at stage 4.
- We can/will reintroduce the integration later if need be, but for now let’s enjoy the slightly faster linting.
Migration Improvements
- Welcome to fchasen and kpatenio, who are going to be joining us on making device migration smoother for our users!
- The team has been mostly prototyping, consulting and building up their expertise on the various data stored in user profile directories, and how it can be safely copied during runtime.
New Tab Page
- The rest of the ASRouter code has been moved out from New Tab, and the remaining JSMs were all converted to ESMs.
Performance
- The new off-main-thread Windows Jump List backend is being tested by QA on Nightly right now. So far, no major issues have been found. If all goes well, we’re aiming to let this ride the trains. This should help reduce jank – especially when the user is running with an HDD or the disk is under load.
Screenshots
- HCM mode improvements bug 1874380, bug 1874671, bug 1874663
- Niklas fixed a rounding issue that caused screenshots to be blurry when an image location was at a half pixel
- Niklas update the screenshots flow so cancel/escape from the overlay will now go back to the initial state instead of exiting
- Niklas added a feature where the last screenshot method is focused
- If a full page screenshot was copied, then the full page button and the copy button will be focused on the next screenshot.
- This will help improve taking multiple screenshots in a row from the keyboard
Search and Navigation
- Marc has implemented the UX spec for switch to tab across containers @ 1871980 and added voice support @ 1876759 (will be enabled in Nightly soon)
- Anna has fixed various accessibility issues around the urlbar, including providing interactive roles to search bar button (1871980), fixing TAB behaviour @ 1874277 and 1875654 and various test fixes
- Trending suggestions are now enabled on Bing (1872409) for Nightly users.
- Drew fixed the Weather suggestions UI @ 1878190
- Dao fixed top pick alignment @ 1876020
- Mandy and Mark have done a lot of work towards search-config-v2 that allows us to share search configuration across desktop and mobile, tracking bug @ 1833829





No comments yet
Post a comment