Highlights
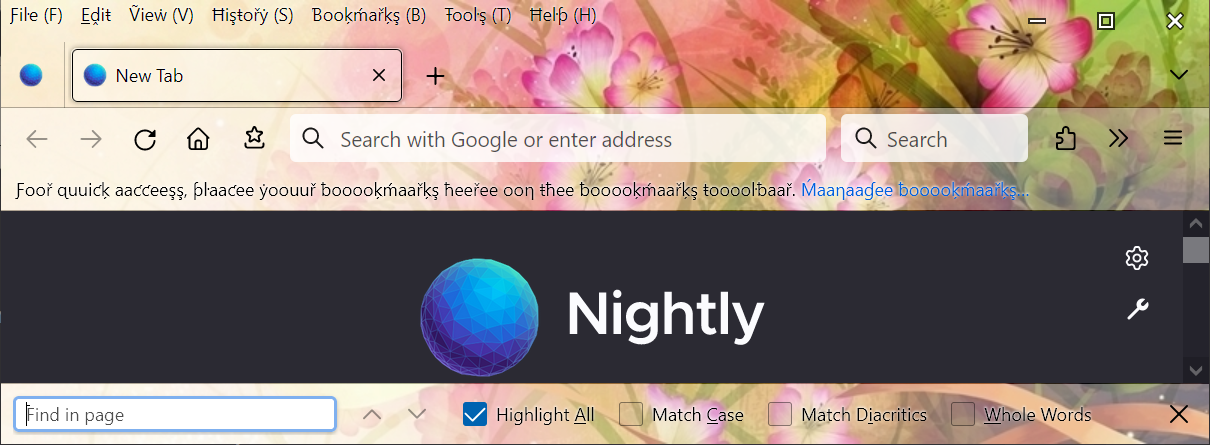
- Itiel improved themes support for the findbar, previously there was very little contrast. Themes with background images have their images used in the findbar.
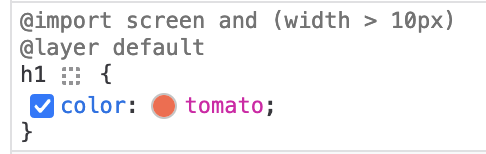
- Nicolas added media import condition for @import rules in the Rule view (bug)
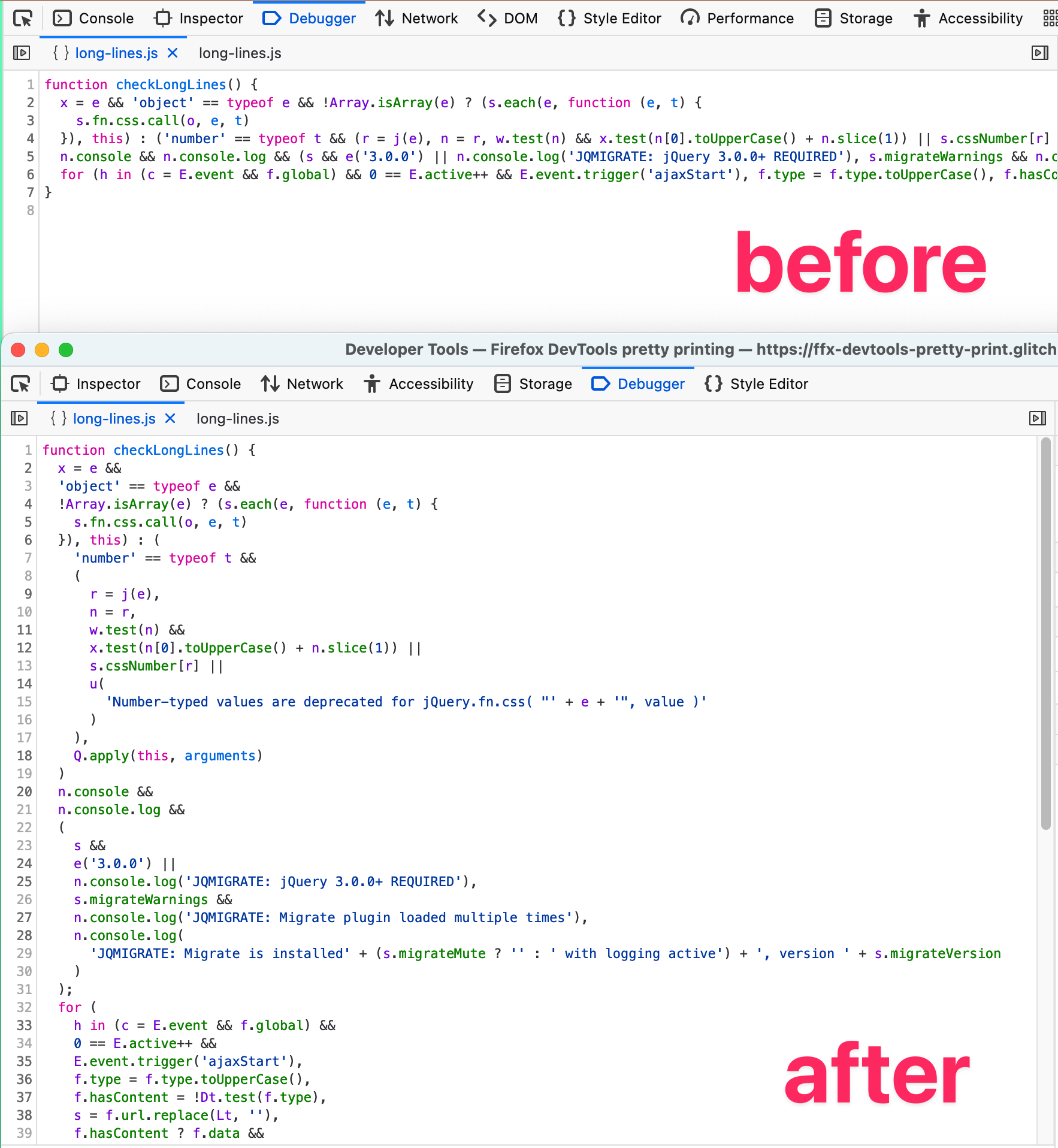
- Nicolas added a few improvements to debugger pretty printing (bug, bug, bug, bug), which should make the prettified script even prettier
- It’s now possible to import passwords from CSV / TSV files from the new migration wizard in Nightly
signon.<wbr />management.<wbr />page.<wbr />fileImport.<wbr />enabledmust be set totruein about:config to use.
- dao enabled the result menu which is a meatball menu with different options to for firefox suggest results. Before it was only on Nightly and Beta. Now it’s being default for all channels. Bug 1827904 – Enable the result menu by default on all channels in Firefox 113
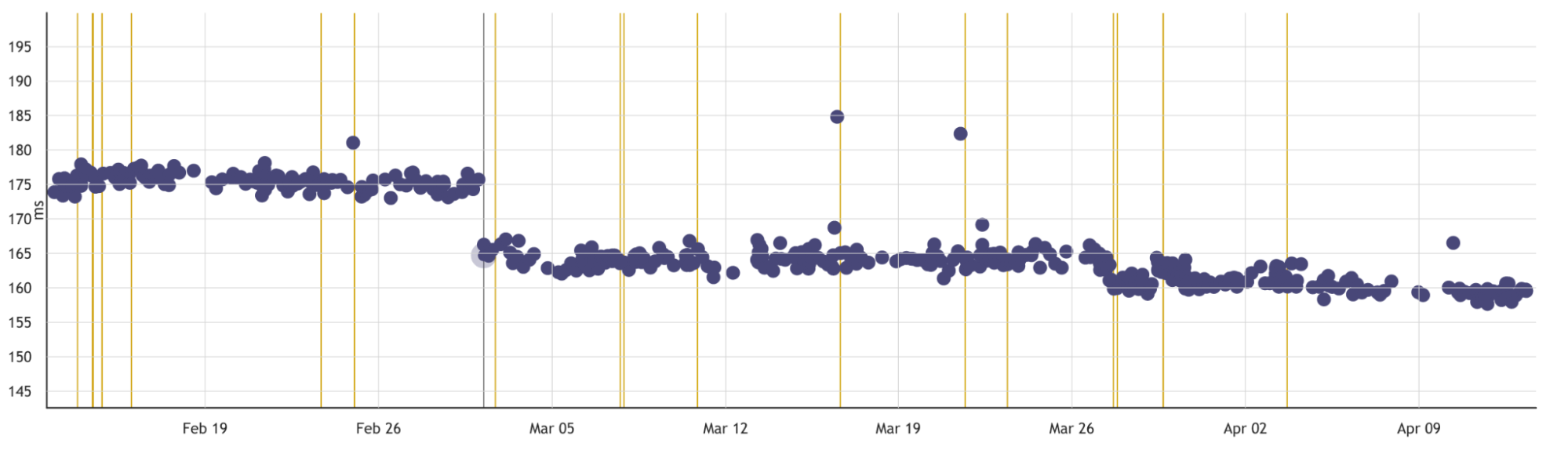
- Shoutout to smaug who landed some optimizations to our allocator which improved our SunSpider scores (and DevTools tests as well)
Friends of the Firefox team
Introductions/Shout-Outs
- [:mcheang] I’d like to introduce Marc Seibert [:mseibert] our student worker from Berlin! 🥳
Resolved bugs (excluding employees)
Script to find new contributors from bug list
Volunteers that fixed more than one bug
- CanadaHonk [:canadahonk]
- Ebilite Uchenna
- Itiel
- Noah Osuolale
- portiawuu
- Victoria Ajala
New contributors (🌟 = first patch)
- Angel Villalobos added support for importing synced bookmarks for Chrome-based browsers
- Anwar Sadat Ayub converted services/settings/utils.jsm to ES modules
- 🌟 Ivan simplified InactivePropertyHelper.hasVerticalWritingMode
- Ebilite Uchenna use moz-support-link for the “identify-popup-custom-root-learn-more” label and converted consumers of toolkit/components/passwordmgr to import ES modules
- Lata removed line break from the Learn more text of moz-support-link
- 🌟 jynk.zilla scrolling the tabs to the selected tab
- Nolan Ishii wrote a test that checks that disabled migrators do not appear in the new Migration Wizard
- Ekene Nwobodo resolved console warning ‘Couldn’t parse origin for: data:text/html,<input type=password>’ ({})
- 🌟 omid rad fixed “copy as cURL” in should have –compressed
- Noah Osuolale use moz-support-link in Mixed Content Blocking and converted browser/actors/RefreshBlocker* JSMs to ESMs
- portiawuu fixed NS_ERROR_FILE_UNRECOGNIZED_PATH errors when opening the migration wizard and fixed Sinon usage in browser_safari_permissions.js and made the Migration Wizard panel / panel-list closer to the width of the selector button and updated to cursor: pointer on the summary element when using the second variant
- Saira ‘script.callFunction’ has to fail with ‘no such handle’ error if the handle of an object as passed as argument is unknown
- 🌟 Masashi Hirano fixed format specifier for BigInt
- steven w updated the profile name in the browser / profile selector button to be smaller and all-caps
- Abhishek converted toolkit/mozapps/downloads to ESmodules
- Victoria Ajala moved _extensionID and _locale functions out of SearchEngine and into AddonSearchEngine and updated test suite default tags for remote protocol component
Project Updates
Developer Tools
DevTools
- External contributors
- Ivan simplified InactivePropertyHelper#hasVerticalWritingMode (bug)
- jynk.zilla improved our shared Tab component so selecting a Tab in the overflow panel would make it visible in the Tab bar (bug)
- omid rad fixed the “copy as cURL” context menu action so the resulting command includes –compressed when the response is compressed (bug)
- Masashi Hirano added support for BigInt for console API format specifier so we conform to the specification (bug)
- console.log(“Value: %d”, 42n) -> Value: 42
- console.log(“Value:”, 42n) -> Value: 42n
- Contributions from other teams:
- arai added RegExp static, Function, Intl.Locale and Error.prototype.stack to the eager evaluation allow list (bug)
- emilio simplified the inspector walker implementation (bug), which brought a nice 10 to 15% improvement in inspector performance tests
- Alex added a keyboard shortcut to toggle JS tracing (Ctrl+Shift+5) (bug)
- Alex also made it possible to programmatically toggle the tracer in privileged code (bug)
const {
startTracing,
stopTracing,
} = ChromeUtils.import("resource://devtools/server/tracer/tracer.jsm");
startTracing({ prefix: "testPrefix" });
...
stopTracing();
- Alex cleaned up the debugger frontend redux store (bug, bug), which led to a ~ 15% improvement in Browser Toolbox debugger test
- Julian introduced and then fixed a bug in Netmonitor for HTTP/3 responses (bug), which he took as an opportunities to add a test for HTTP3, and he’s currently investigating how we could run most of the netmonitor tests with HTTP/3 responses
- Nicolas fixed a bug where logging/expanding objects in the console would lead to warning messages (bug)
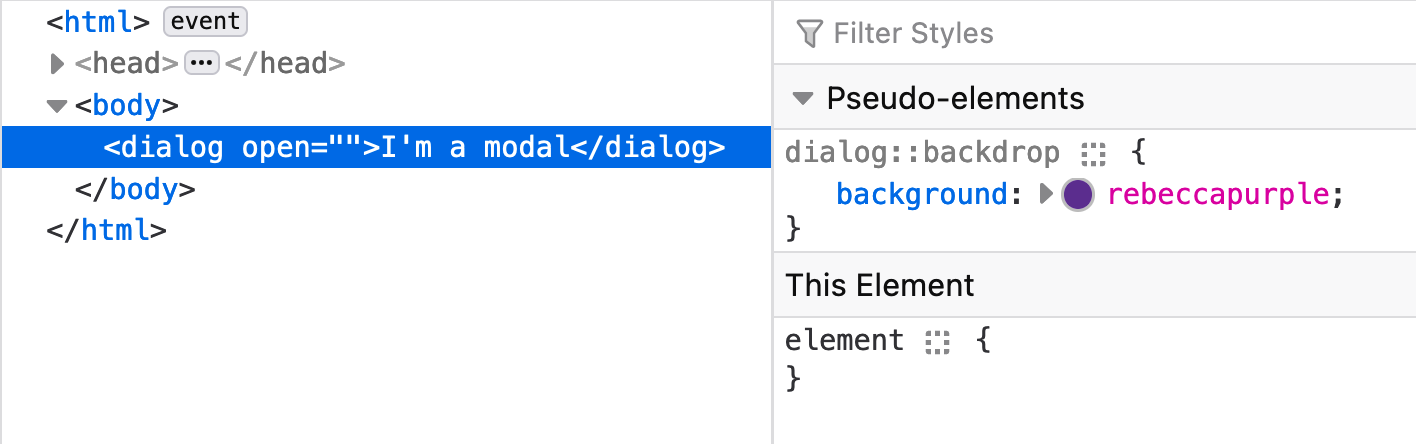
- Nicolas made it possible to style ::backdrop pseudo-element in the inspector (bug)
WebDriver BiDi
- Sasha added support for the input.releaseActions command (bug, spec) used to release all the keys and pointer buttons that are currently depressed (via input.performActions)
- Browsertime performed more tests using the BiDi-based HAR generator, with significantly reduced overhead compared to the DevTools-based solution (bug)
- Julian fixed an issue on load and domContentLoaded events by using document url instead of document baseUri (bug)
- Henrik improved navigation timeout error message (bug)
ESMification status
- Conversions have continued at a good place with some big jumps.
- Converting modules used in workers is waiting on ES module workers to ship.
- ESMified status:
- browser: 60.78%
- toolkit: 78%
- Total: 74.6% (up from 66.4%)
- #esmification on Matrix
- Migration Document (with a walkthrough!)
Lint, Docs and Workflow
- The work to separate Prettier from ESLint has now landed.
- It should generally function in a similar way to before, but your editor won’t complain about formatting issues.
- If you use VS Code, consider running ./mach ide vscode again which will set the relevant preferences.
- We are planning on upgrading Prettier, and enabling on xhtml/html/json formats in the Firefox 115 cycle.
Migration Improvements (CalState LA Project)
- The CalState LA students are in their final 2 weeks of the semester, so are starting to batten down the hatches to get their last few bugs tied off.
- The new migration wizard has been enabled by default in Nightly! We’re currently targeting to ship it by default in Firefox 114. Thanks to all of the students and volunteers who’ve gotten the wizard to this point!
- Portia
- Fixed a test-verify permafailure caused by an incomplete teardown of a Sinon stub
- Fixed a small visual glitch with the browser / profile selector dropdown
- Fixed some spammy but non-fatal error console output when scanning the disk for browsers to migrate from
- Made it more obvious in “Variant 2” of the migration wizard that the set of resources to import from can be expanded
- Angel made it so that we can import from Chrome’s “Synced Bookmarks” folder
- Steven brought the browser / profile selector dropdown closer to the visual spec
- Nolan wrote a test that ensures that disabled migrators don’t appear in the new migration wizard
- Alvin has figured out how the DuckDuckGo browser is storing bookmarks on macOS, and is building a migrator for it
- Brian wrote a test that makes sure we show the “no browsers” error message if there are no browsers found to migrate from
- Zach is working on getting a test written for payment method import from Chrome
Picture-in-Picture
- niklas patched a defect where PiP text tracks appear too high when resizing to a very small PiP window size
- niklas also fixed a issue where the URL bar button could be activated by right click
- niklas made sure the subtitles panel is hidden when resizing the PiP window
- niklas added telemetry for our new media controls
- niklas resolved a bug where the PiP URL bar button can show the wrong icon on a different tab
- itiel fixed PiP control tooltip content for RTL
- kpatenio improved accessibility for the subtitles panel to work better with major screen readers and have better keyboard controls
- Ex. the subtitles panel can finally be closed using the ESC key
Search and Navigation
Congrats to our student, Marc for landing his first few bugs on search and address bar! Great job! 🎉
- Bug 1680865 – Tapping the “Search or enter address” touch bar item after the search bar is already selected should deselect the search bar, just as the F6 key does on other keyboards.
- Bug 1736937 – Add “Search bookmarks” option in bookmarks menu
- Bug 1821788 – Link styles relying on use of color only
Search
- Standard8 fixed Bug 1826316 – Consider not complaining about the lack of settings file for new profiles (“No settings file exists, new profile?”) . Developers may have seen this error when running a new profile on Fx. This won’t happen on new profiles anymore so less error messages to read on new profiles.
- Victoria Ajala community member, refactored SearchEngine and AddonSearchEngines code. Bug 1810852 – Move _extensionID and _locale out of SearchEngine and into AddonSearchEngine
- mcheang fixed Bug 1771821 – added dynamic docs for SearchService into our source tree. Unfortunately if you are using the newer syntax for private functions in javascript prefixed with `#`, JSDocs and SphinxJS don’t pick it up.
SERP Telemetry
- Standard8 fixed Bug 1827624 – Change Search SERP Telemetry tests to use https
- jteow fixed a performance regression problem from SERP telemetry. Bug 1824897 – 1.43 – 1.36% Base Content JS / Base Content JS + 2 more (Linux, OSX, Windows) regression on Fri March 24 2023
- scunnane fixed Bug 1814776 – Implement the SERP abandonment event
Address Bar
- adw refactored a lot of code in urlbarProvider. Bug 1827762 – Replace UrlbarProvider.pickResult() and blockResult() with onEngagement()
- jteow fixed Bug 1826884 – Don’t show Top Picks while search terms persist in the Urlbar
- daisuke fixed Bug 1826184 – Go button does not show when paste text with line break
- daisuke fixed an issue with pasting data:text/html on address bar. Bug 1823690 – When pasting data:text/html with CRLF codes into the address bar and opening it, the layout is different between Firefox and Chrome.
- mak fixed Bug 1823450 – Experiment with different origins frecency that is less likely to cause overflow
Storybook / Reusable components
- Thanks to osuolale49 for adding the moz-support-link in the Mixed Content Blocking section of the site identity panel
- Thanks to ebilitenelson for swapping the “identity-popup-custom-root-learn-more” label with a moz-support-link
- Thanks to helloshahx95 for replacing a SUMO link in searchResults.inc.xhtml with a moz-support-link
- Thanks to imlata1111 for fixing the “Learn more” text of moz-support-link by preventing it from breaking across lines
- hjones created an HTML version of xul:label’s textContent variation that provides accesskey styling and formatting and click handling logic
- hjones implemented the new navigation structure in Storybook that separates the widgets into two groups, UI widgets and domain-specific UI widgets.
- mstriemer added Fluent support for stories so that Fluent strings can be used directly in stories as opposed to creating a story-specific Fluent file in locales-preview
- mstriemer added the moz-button-group to the Enhanced Tracking Protection panel
- tgiles fixed a regression in the <panelview> element that prevented tab navigation for <a> and <html:a> elements





No comments yet
Post a comment