Highlights
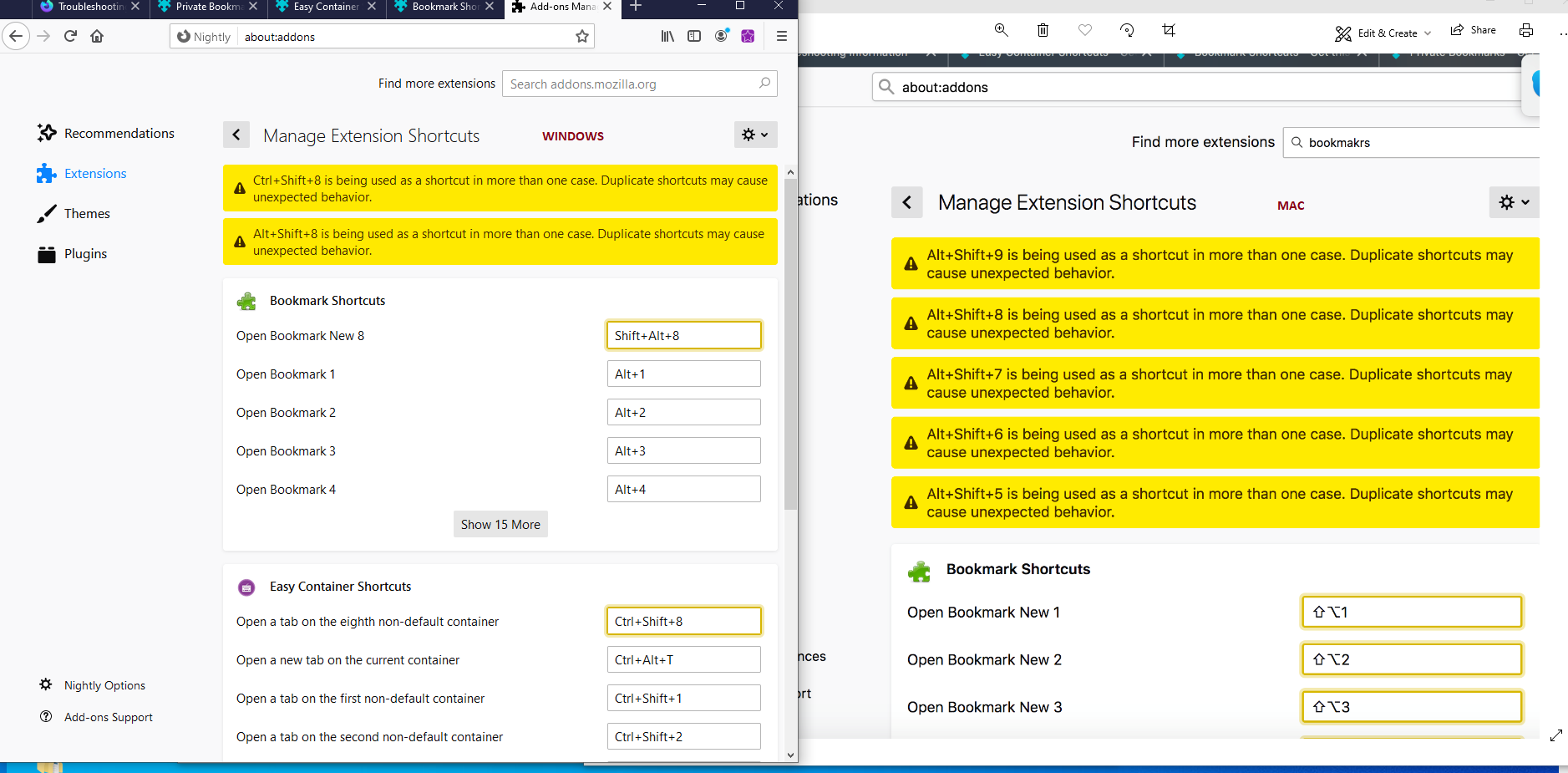
- The about:addons shortcut management view is now notifying users when there extensions are using the same shortcuts. Thanks to Trishul for contributing this enhancement.
- The new DOM Mutation Breakpoint feature allows the user to pause JS execution when the DOM structure changes. It’s now available behind a flag and ready for testing in Nightly! You need to flip the two following prefs to enable it:
- devtools.debugger.features.dom-mutation-breakpoints devtools.markup.mutationBreakpoints.enabled

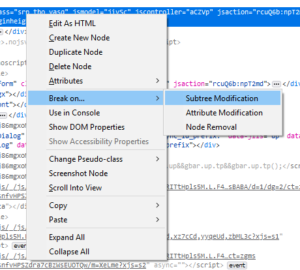
Use the Inspector panel context menu to create new DOM Mutation Breakpoints

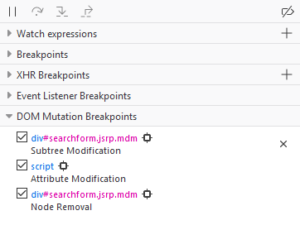
Use the debugger side panel to see existing DOM Mutation Breakpoints.
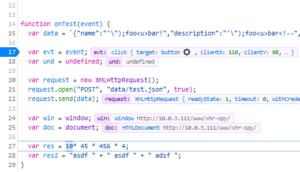
- Inline Previews in the Debugger – showing actual variable values inline. This feature is also available behind a flag and ready for testing. You need to flip the following pref to enable it:
- Devtools.debugger.features.inline-preview
- We shipped an intervention for the Kazakh Government MitM, along with other major browsers.
- A big shout out to Carolina and Danielle, our Outreachy interns who built a new certificate viewer. Their internship ended a week ago, and their project is shipping in Firefox 71. It’s in Nightly right now, you should try it out.
- We’re still doing some polishing and fixing, you can follow development in the meta-bug.
Friends of the Firefox team
Resolved bugs (excluding employees)
Fixed more than one bug
- Arun Kumar Mohan
- Dennis van der Schagt [:dennisschagt]
- Dhyey Thakore [:dhyey35]
- Florens Verschelde :fvsch
- Heng Yeow (:tanhengyeow)
- Itiel
- Krishnal Ciccolella
- Megha [ :meghaaa ]
- Priyank Singh
New contributors (🌟 = first patch)
- Alex R. fixed a bug where the conditional / logpoint input field in the DevTools Debugger would collapse and not be able to come back
- Chris Muldoon fixed a visual glitch where sometimes the inspector icon would overlap the close icon in the Watch Expression list of the DevTools Debugger
- 🌟 Anurag Aggarwal brought the Responsive Design Mode input field borders in-line with the Photon design guidelines
- 🌟 Megha [ :meghaaa ] got rid of a chunk of dead code, removed an unnecessary variable from the Page Info dialog, and updated some of our tests to use the global waitForCondition utility!
- Priyank Singh made it so that long study names are properly displayed in about:studies, and also cleaned up some of our autocomplete-richlistitem custom element markup
- ruthra[:ruthra] eliminated some main-thread IO that the search service was doing during start-up!
- Krishnal Ciccolella made it so that variable tooltips in the DevTools Debugger have a height limit, and also updated the Scopes panel in the DevTools Debugger to use a monospace font
- singuliere improved our dynamically registered Telemetry Event support
Project Updates
Add-ons / Web Extensions
- Haik Aftandilian fixed a regression related to the macOS Notarization/Hardened Runtime that prevented Adobe Acrobat WebExtensions from working correctly on Catalina(macOs) Beta version because of a missing com.apple.security.automation.apple-events entitlement
- Luca fixed a bug that was preventing Firefox from being able to remove the temporary xpi files for the installed extensions on Windows, and a couple of followup fixes related to the Abuse Reporting feature (Bug 1574431 and Bug 1572173)
- Shane landed the initial version of the Extension’s ActivityLogging privileged API (which allows a privileged extension to monitor the activity of the other installed extensions)
- Privileged extensions can now access the HttpTrafficAnalyzer urlClassification as part of the details received by the webRequest event listeners
- Mark fixed a regression in the screen reader accessibility of the new HTML about:addons views, and also applied some other improvements to the new HTML about:addons views (Bug 1557175, Bug 1560155)
- Tom Schuster enabled the downloads API to set the Referer header
- Firefox can now inspect Extensions storage.local data from the Addon Debugging DevTools storage panel (a feature request tracked by a 3+ years old meta bug), thanks a lot to Bianca Danforth for working on this feature! (the feature is currently locked behind the devtools.storage.extensionStorage.enabled pref, we invite you to give the feature a try in a recent Nighty build by flipping the pref and provide us your feedback)
Developer Tools
Debugger
- Disable debugger; statement – It is now possible to disable a debugger statement via a false-conditional breakpoint created at the same location (bug).
Network
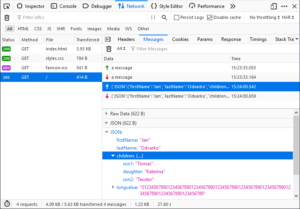
- WebSocket Inspection (GSoC project) – This feature is enabled on Nightly by default (devtools.netmonitor.features.webSockets)
- Supported protocols Socket.IO, SockJS, plain JSON (and MQTT soon)
- WS frames Filtering supported (by type & by free text)
- A test page
- Heads Up: Search across all files/cookies/headers in the Network panel coming soon! (Outreachy)
Perf Tools
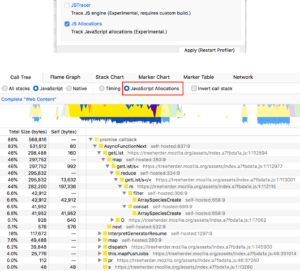
- JavaScript Allocations – tracking for JS allocations added. It’s still experimental but you can enable it by checking “JS Allocations” in recording panel feature flags
- (Example profile: https://perfht.ml/301avXy)
Accessibility Panel
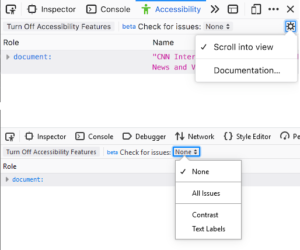
- A new option to auto-scroll to the selected node has been added to the panel tree
Fission
- You can now run mochitest locally with Fission-enabled using –enable-fission.
- Work to get tests working with Fission-enabled is proceeding well. Here’s a spreadsheet with a graph.
- Neil is very close to getting the LoginManager and Autocomplete code ported over to be Fission-compatible
- emalysz has a patch up to port the Page Info dialog to be Fission-compatible
- Abdoulaye got the following chunks of work done:
- Thank you to Abdoulaye for a great job during his internship!
Lint
- ESLint has been updated to 6.1.0 (from 5.16.0). This helped us with a few things:
- Running –fix over the entire tree should now work for pretty much everything that’s auto-fixable. Previously it would stop working at the `js/` directories, and then you’d have to run it manually on the remaining sub-directories (e.g. services, toolkit etc etc).
- If you have an /* global foo */ statement for ESLint and foo is unused, it will now throw an error.
- There’s also now a new rule enabled on most of the tree: no-async-promise-executor. This aims to avoid issues with having asynchronous functions within new Promise()
- ESLint will also be upgraded to 6.2.2 within the next couple of days. The main addition here is support for BigInt and dynamic imports.
New Tab Page
- In Firefox 69 we’re launching “Discovery Stream” which is a newtab experience with more Pocket content. We’re doing this with a rollout on Sept 10th.
Password Manager
- Management UI
- Footer advertising links to Lockwise mobile apps
- Set a maxVersion of 69 for Lockwise extension and update the description to tell users the feature is built-in now
- Now displaying HTTP auth realms in about:logins and autocomplete
- Enable breach alerts in about:logins for all releases
- Loading about:logins during session restore now shows all logins as expected
- Various design tweaks
- (Bugzilla query for all bugs fixed in the last two weeks)
Performance
- A new Talos test is being added to measure warm start-up times with a number of popular real-world add-ons installed
- dthayer and mconley met with rhelmer about trying to do more work behind-the-scenes in the stub installer before launching the first browser window to improve perceived startup time
- Mandy has a patch up to avoid doing more main-thread IO during start-up, and also has her eyes set on one other bug before her internship closes out
- dthayer has a prototype where the content process is launched really early during Firefox start-up with a static about:newtab page
- Initial measurements are encouraging. We’re going to take more measurement to build our confidence and then see how we can go about making this happen.
- Florian has a prototype of a tool that distills BHR (Background Hang Reporter) data to give us a sense of where we’re dropping the ball for responsiveness
- Gijs is trying to avoid some main-thread IO during start-up caused by our plugins code. The fact that Flash is now click-to-play by default makes this a bit easier.
- mconley disabled the Privileged About Content Process for about:home, since it’s been held to Nightly for long enough without riding, and it’s better to test what we ship.
- mconley finished off aswan’s patch to make Firefox Monitor a built-in browser component
- emalysz has a WIP patch up for review to make some more Telemetry stuff lazier, and avoid mainthread IO during start-up.
- Thank you to Mandy for all her excellent work during her internship!
Picture-in-Picture
- A preference has been added to about:preferences to control the Picture-in-Picture video toggle
- A context menu has been added to the Picture-in-Picture video toggle to make it easier to hide
- The VIDEO_PLAY_TIME_MS Telemetry probe has been revived so we can measure whether or not there’s a correlation between users who use Picture-in-Picture, and the amount of video they watch.
- We’ve settled on a keyboard shortcut (Ctrl-Shift-]) for initializing Picture-in-Picture for the first available video in the focused window
- Fixed a bug where some videos are displayed with strange padding in the Picture-in-Picture player window
Privacy/Security
- We announced that we’re moving the EV indicators out of the URL bar.
- The lock icon is now grey.
- Steven enabled fingerprinting protection by default in all channels.
- Cryptomining is already shipping with 69.
- Cryptoming and Fingerprinting protections are now available as enterprise policies
- jkt sent out an intent to unship for AppCache
- We’ll be slowly and carefully phasing it out
- Plans for better MitM response mechanisms with customized error messages: https://bugzilla.mozilla.org/show_bug.cgi?id=1569357
- Based on recent experiment data we updated the notification permission doorhanger to “Never Allow” by default.
Search and Navigation
-
Search
- Work continues on modernising the search configuration.
- Work has also started on allowing users to define a separate search engine to use in private browsing mode.
-
Quantum Bar
- Work continues on the “megabar” redesign
- Simplified one-off buttons design landed
- The TopSites experiment (use new tab page sites list as the empty search result) is close to be ready for deployment. First experiment running on Quantum Bar.
User Journey
- Lots of work around messaging for Skyline to increase Firefox Accounts
- What’s New panel with tracking protection block counts
- Protections Panel and additional teams building on CFR, e.g., password save trigger, social tracking protection
Uplifted to 69 beta: Moments page, New Monitor snippet, Extended Triplets






No comments yet
Post a comment