Highlights
- We published a blog post about student contributions to Firefox!
- A reminder that Outreachy applications are now open, and Mozilla has a number of projects listed
- Also, a reminder that Google Summer of Code applications open March 25th, and Mozilla is a participating organization!
- The new Firefox QuantumBar can now be instantly toggled and tested by setting browser.urlbar.quantumbar to true in about:config – please give it a shot, and please file bugs if you see anything unusual.
- Meridel from the Firefox UX team blogged about their work on the new certificate error pages!
- The DevTools team has been adding some amazing new goodies in the last few weeks:
- Worker debugging and column breakpoints are slated to ship in Firefox 67.
- The DevTools Network panel now has resizeable columns, currently hidden behind a pref, but we are looking for feedback (bug) – set devtools.netmonitor.features.resizeColumns to true in about:config to test this out!
- When copying inner or outer HTML from the Inspector (right-click a node and use the copy sub-menu), it is now possible to auto-prettify the HTML. For now this works by setting the devtools.markup.beautifyOnCopy preference to true in about:config (bug).
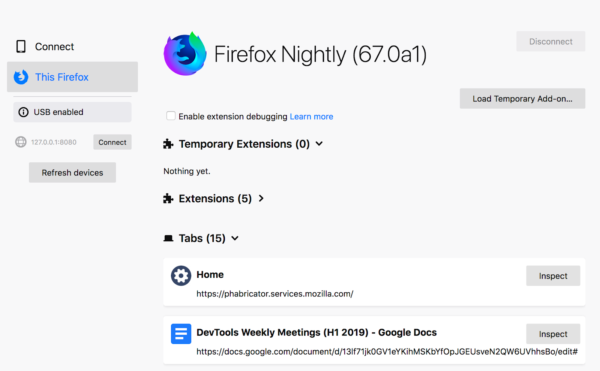
- The all new and improved about:debugging is getting close to shipping (try it by enabling devtools.aboutdebugging.new-enabled or going to about:debugging-new). This new version allows you to debug Gecko running on devices over USB without launching WebIDE, amongst many other improvements.
-
- If you test it and find bugs, please file them here and we’ll take care of them.
-
- Lots of speed improvements thanks to not loading DevTools modules in fresh compartments anymore (bug):
- Inspector opening is up to 40% faster against complex documents!
- Inspector actions like expanding a DOM Element children or updating the inspector after a page reload are more than 40% faster!
- Debugger is also faster to step in/out (20 to 30% faster)!
- The unittest asserting base RDP protocol performance is 20% faster!
- The console is up to 15% faster to show object attributes when expanding an object!
- Otherwise, almost all other tests report between 2 to 10% improvement on all panels!
- 🔥🔥🔥🔥
Friends of the Firefox team
Resolved bugs (excluding employees)
Fixed more than one bug
- Aaditya Arora
- akshitha shetty
- Bisola Omisore (Sola)
- Erik Carrillo [:E_Carr]
- Helena Moreno (aka helenatxu)
- Heng Yeow (:tanhengyeow)
- Ian Moody [:Kwan] (UTC+0)
- Jawad Ahmed [:jawad]
- Laphets [:Laphets]
- lloan:[lloan]
- Manish [:manishkk]
- Masatoshi Kimura [:emk]
- Mellina Y.
- LMonika Maheshwari [:MonikaMaheshwari]
- Oriol Brufau [:Oriol]
- PhoenixAbhishek
- Shivam Singhal [ :championshuttler ]
New contributors (🌟 = first patch)
- A number of hand-rolled waitForCondition and waitForEvent testing functions were replaced with TestUtils.waitForCondition and BrowserTestUtils.waitForEvent
- 🌟 aiyemacbain replaced one in some of our CustomizeMode testing code
- akshitha shetty replaced one in some of our tab drag-n-drop testing code
- Jawad Ahmed [:jawad] replaced one in some of our Page Info testing code
- 🌟 Josef Citrine (:jcit) replaced one in some of our OverflowableToolbar testing code
- 🌟 Joanna Jo [:jjo] replaced one in some of our tabs testing code
- 🌟 Rizwan Syed replaced one in one of the general tests utility functions
- lloan:[lloan] replaced a few in a CustomizeMode and OverflowableToolbar test
- 🌟 mscs.kim replaced one in some of our CustomizableUI code
- Monika Maheshwari [:MonikaMaheshwari] replaced one in one of our FindBar tests
- 🌟 Shivani Sehgal replaced one in one of our FindBar tests
- akshitha shetty cleaned up some of the CSS for our DevTools
- 🌟 Aaditya Arora added a button to clear the filter input in the DevTools Console, and also fixed a bug where we wouldn’t jump to the right line of code in the Style pane in some situations
- 🌟 Erik Carrillo [:E_Carr] made some of our DevTools code more consistent in how it refers to active tabs, made the Console easier to navigate with a keyboard, and changed a bunch of message names for the Password Manager to make their purpose clearer
- 🌟 Fanny Batista Vieira [:fanny] added the ability to copy the URLs for HTTP requests in the Console via the context menu
- 🌟 Berkay Barlas fixed a glitch where one of our Reader Mode panels wouldn’t close in certain situations
- 🌟 Jawad Ahmed [:jawad] fixed an RTL bug in about:addons, and fixed some erroneously commented out code for the AwesomeBar
- 🌟 Ivan Menshykov modernized some of the DevTools FlameGraph code
- Martin Koroknay made it so that we show a better message in the Network Monitor when the response body has been truncated
- 🌟 lloan:[lloan]
- Polished up some CSS for the Memory DevTool
- Polished up some sizings for the Network Monitor DevTool
- Fixed up some CSS for the Console DevTool, where we’d sometimes display a double-border depending on the first entry in the console
- Simplified some eyedropper-related code in the Inspector
- 🌟 Lucas Neiva fixed a warning in our Network Monitor DevTool
- Milena Boselli helped some of our XUL code use HTML <textarea>’s correctly
- 🌟 Monika Maheshwari [:MonikaMaheshwari] added some tooltips to some of the controls within Reader Mode
- 🌟 Mrigank Krishan removed the file type icons from the Network Monitor DevTool
- Nikki made it so that long URIs don’t slow down painting the floating status bar
- 🌟 Pavithra updated browser-captivePortal.js to use Services.io.newURI instead of a hand-rolled makeURI function
- 🌟 PhoenixAbhishek fixed an RTL glitch in the Show DOM Properties panel in the Console, a visual glitch for the selected node in the Console, and then fixed a misleading message when Enterprise Policies are applied,
- 🌟 Adrian Anderson cleaned up some React propType definitions in the Memory DevTool
- 🌟 Anthony Xie [:ravefalcon92] fixed a bug where sometimes the Debugger wouldn’t pause when expected
- 🌟 Karan Sapolia fixed a broken accessKey in the default menus when in Safe Mode
- 🌟 Saumya Balodi made it so that console.timeStamp doesn’t output anything to the Console
- 🌟 shruti10gandotra updated browser-places.js to use Services.io.newURI instead of a hand-rolled makeURI function
- 🌟 Bisola Omisore (Sola) made it easier to distinguish between console.timeLog and console.timeEnd messages, and also made it so that we don’t unexpectedly clear the console input.
- 🌟 violet.bugreport made some of our WebExtension pattern matching code work better with IPv6 literals
- 🌟 Laphets [:Laphets] improved the UX for the Network Monitor DevTools’ “empty response” state, and bumped the HAR log version that it records.
Project Updates
Activity Stream
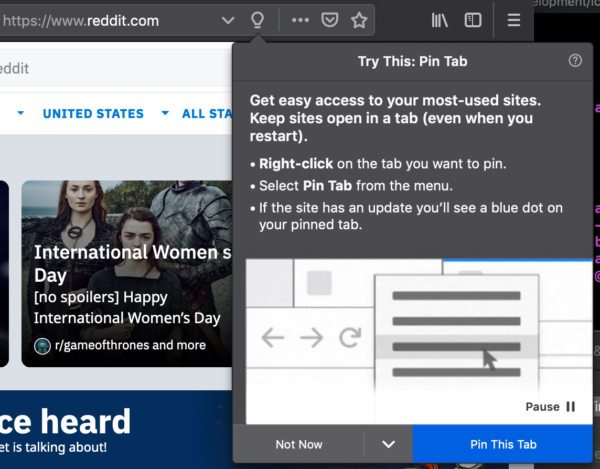
- Landed CFR Pin Tab (first non-addon recommendation) triggered by visiting select sites frequently
- Also added a notification when the tab is pinned and an option in the page action menu to pin/unpin the tab.
- Working with the Performance team to ensure quality of new Pocket experience as we prepare to turn on for more users outside of Nightly for select regions for Firefox 68.
- Dark theme added for new Pocket experience, so users who were excluded from the Nightly experiment because of having the dark theme enabled will be enrolled soon (but can still opt-out in about:preferences while the team works to bring the new page to feature parity).
Add-ons / Web Extensions
- addons.mozilla.org:
- Now 100% supporting COSE signatures on production!
- Removal of support for lightweight themes (LWTs, aka “personas”) continues.
- Firefox:
- 68
- Migration of search engines to WebExtensions is targeting 68. (Thanks to Dale Harvey and Shane Caraveo for slogging through this, and to Andrew Swan for his help.)
- [Note: open question about testing cold start times reliably/for regressions, see bug 1529321.]
- Bugs landing for the rewrite of about:addons in HTML, targeting 68.
- User Scripts API will be pref’d on in 68 (but you can flip the pref and check it out in 67 and 66 too: extensions.webextensions.userScripts.enabled).
- Migration of search engines to WebExtensions is targeting 68. (Thanks to Dale Harvey and Shane Caraveo for slogging through this, and to Andrew Swan for his help.)
- 67
- Private Browsing changes (supporting “not_allowed”) have landed in 67 (now with consistent behavior for permanent private browsing).
- Mkaply fixed chrome.storage.managed so that it can be set via GPO (and not just native manifests) for/by enterprises.
- Trishul added a link to SUMO to learn more about permissions in the extension pre-install doorhanger (67).
- Added telemetry for about:addons (and related).
- 66
- Return To AMO, via installer attribution and Activity Stream, has been approved for release in 66!
- (As a result of enabling IndexedDB for the backend of storage.local in 66 (bug 1488825), this also closes a perf issue (bug 1371255).)
- Kris Maglione fixed a small 67 blocker and a not-small 66 blocker (race between new tab page and extension controlling new tab page).
- Contributions from Oriol, championshuttler, violet.bugreport, jawad, zombie! Thanks!
- 68
Applications
Lockbox
- Past sprint focused on foundational stuff:
- Les added the header UI and profile menu and also updated the edit entry details view in the management UI to match our new specs
- Dave updated the entry details view in the doorhanger UI to match the new specs
- Current sprint is focused on FxA / Sync integration
Developer Tools
Debugger
- Log points have the correct source location now
- Event breakpoints are in-progress and coming along nicely
- Try now runs Jest and Flow tests for the debugger.
Network
Lots of returning contributors
- [sachdev.hemaksshi] Bug 1474207 – Network Monitor response payload testing method variances
- [sachdev.hemakshi] Bug 1514750 – Network monitor params plain text
- [pong7219] Bug 1508241 – Improve zebra table colors (Network)
- [amy_yyc] Bug 1498565 – Showing XML response payload freezes Firefox
- [tanhengyeow] Bug 1530140 – Change Netmonitor’s localization access keys to lower case
- [tanhengyeow] Bug 1485416 – Highlight tracker in the Headers side panel
Console
Lots of returning contributors
- [Helena Moreno] Bug 1532939 – Support Ctrl/Cmd + K to clear the console
- [Helena Moreno] Bug 1466040 – Ctrl/Cmd + click on a network log in console output should open the link in a new tab
- [Neha] Bug 1523290 – Test for JSTerm menu in Browser Console
- [Yzen] Made ObjectInspector focusable in the console, which means you can navigate to and through them using keyboard Bug 1424159
- [Kelly] is working on adapting the console toolbar layout depending on its width Bug 1523864
Layout Tools
Technical debt
- Deprecation notice for Canvas Inspector, Shader Editor and Web Audio Editor landed – a link providing more information is displayed on the settings for each tool, and also over the panel itself (bug).
- The panels will be removed after the code freeze (so they ship in the next version). We’re also removing old shared components that aren’t used anymore. As Yulia said: “Deleted code has no bugs”
Remote Debugging
- You can now debug service workers in e10s multi-process if you are also running the new ServiceWorkers implementation (dom.serviceWorkers.parent_intercept) (bug)
- We are now using the regular toolbox (and not the browser toolbox) to debug local addons (bug)
- Fixed inconsistent runtime name for Reference Browser (it appeared as nightly and fennec) (bug)
Fission
- Fission Milestone 1 completed.
- Fission Milestone 2 getting started. Target:
- May 6
- Hoping to end the milestone with a semi-functional OOP iframe
- Fission front-end metabug
Lint
- Marco added a rule to check for consistent bracing around if/else sections. This helps with readability and indentation levels.
- Work continues enabling more directories with dom/cache and dom/plugins being most recent.
Password Manager
- Completed
- Password manager shouldn’t autofill into username fields with inappropriate @autocomplete values
- Don’t autofill in password fields with an autocomplete field name of “new-password”
- Delay autofill (and the Master Password dialog) on background tabs until selected
- Don’t prompt to re-save a filled login when used on a different origin
- Autofill/Autocomplete/Insecure warning doesn’t auto-open in username field right away in a new tab
- Add a pref to not autofill in password fields with an autocomplete field name of “off”
- Change all ‘RemoteLogins:*’ message names to ‘PasswordManager:*’ in pwmgr code
- Move UserAutoCompleteResult to its own file and rename to LoginAutoCompleteResult
- Move LoginFormFactory to its own file
- Pressing enter on the autocomplete footer should open the password manager dialog
- Ready to land after soft code freeze
Performance
- dthayer
- Landed telemetry to collect stats on startup cache hits and misses
- Preliminary results aren’t too surprising just yet. Also note that Nightly is updated often, which often blows away the caches. We will collect more interesting data as this rides the trains.
- Warm-up service:
- now it can be set to automatically start with the OS
- Ongoing work to make it run with reduced privileged
- Pre-opening pinned tabs (to reduce visual flicker during startup) briefly landed but got backed out
- Landed telemetry to collect stats on startup cache hits and misses
- Felipe
- Landed the lazy hidden window:
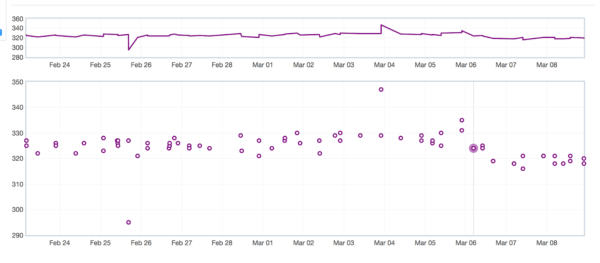
- Got the expected 2.5% – 3% ts_paint improvements
- Filed follow-up bug to not load the hidden window at all, which requires more work but should bring more improvements
- Changed what the talos sessionrestore tests measure
- Now measures time from process startup until sessionrestore is finished
- Landed the lazy hidden window:
- Florian
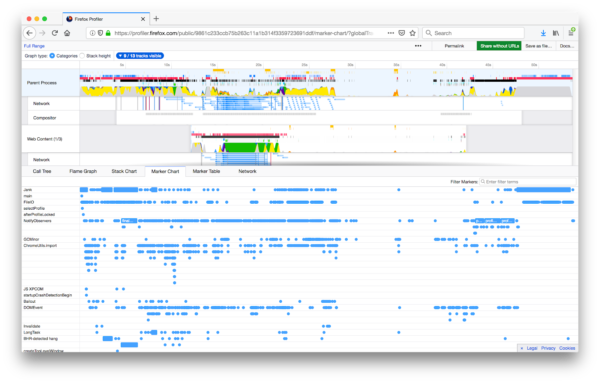
- Adding a lot of more markers to the profile (See those in the Marker Chart and Marker Table)
- New things include loading of subscript JS, Cu.import, notifyObservers, etc
- Main-thread IO (stat, open/close, read)
- This has already been helping us file and fix a ton of bugs!
- Writing a test to capture and whitelist all the main-thread IO that happens during startup so that we don’t add more.
- Adding a lot of more markers to the profile (See those in the Marker Chart and Marker Table)
- Gijs
- Kicking off preloading of about:newtab more intelligently
- Limits the number of preloaded tabs across all browser windows
- Initiates it from an idle task
- Browser Adjustment study is wrapping up:
- Contrary to what we initially thought, it wasn’t getting the impacts on page load time that we expected
- Trying to see what can be reused from that for potential power savings improvements
- Kicking off preloading of about:newtab more intelligently
- mconley
- Added a new talos test (called startup_about_home_paint) to measure time for about:home to render top sites
- Made the PageStyleChild populate the menu off an idle callback, and not do it for about:* pages, which was showing up in about:home profiles
- Plans to run a pref-flip study on Beta to ensure that the Process Priority Manager doesn’t have any ill effects on page load time or retention
Performance tools
- FileIO markers have file names on all platforms more consistently now.
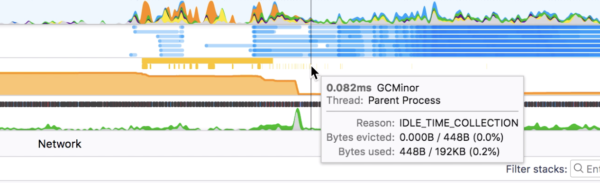
- Memory-related markers are now separated out in the timeline and integrated in the memory track.
- Symbolicate unsymbolicated profiles at load time.
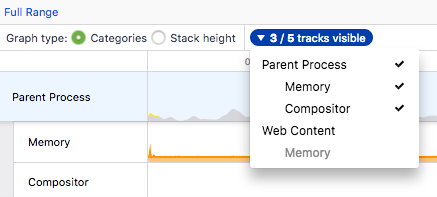
- Have a timeline toolbar and hidden tracks indicator now.
- Future Google Summer of Code applicants tackle some “polish” bugs. Expect some small but useful changes!
Policy Engine
- chrome.storage.managed landed – was able to use Legacy Browser Support Chrome addon to bring up IE
- Working on GPO updates for Firefox 66.
Privacy/Security
- Lots of changes and experiments around how cookies work:
- Baku is making it so that documents will always have a consistent cookie configuration in their entire lifetime (meaning you need to reload the document to apply new cookie settings).
- Ehsan is running an experiment on Nightly where we limit the lifetime of cookies set with document.cookie to 7 days.
- Intermediate Preloading has been enabled in Nightly! Also on dev-platform.
Search and Navigation
Search
- New Google search codes are being deployed to Firefox TV and Echo Show
- Fixed beta problems with visibleDefaultEngines and investigating Nightly issues with US search codes
- One unit test remaining to be fixed for built-in WebExtension Search Engines to land on Nightly 68.
- When using a token alias (@alias) in a private window, historical results are no more shown
Quantum Bar
- Quality Engineering completed first pass on Nightly 67, positive results (93% pass)
- Test coverage largely improved. Also layout reflow tests and Talos verified.
- Preparing to run a Nightly partial study to check impact.
- Added accessibility events when arrowing among search results. Still working on a11y.
- Many bugs fixed, not listing all of them (See the tracking bug).
- Initial design of first future experiments.







Robi wrote on
wrote on
naman wrote on
wrote on