Firefox is an open-source project, created by a vibrant community of paid and volunteer contributors from all over the world. Did you know that some of those contributors are students, who are sponsored or given course credit to make improvements to Firefox?
In this blog post, we want to talk about some student projects that have wrapped up recently, and also offer the students themselves an opportunity to reflect on their experience working on them.
If you or someone you know might be interested in developing Firefox as a student, there are some handy links at the bottom of this article to help get you started with some student programs. Not a student? No problem – come hack with us anyways!
Now let’s take a look at some interesting things that have happened in Firefox recently, thanks to some hard-working students.
Multi-select Tabs by Abdoulaye O. Ly
In the summer of 2018, Abdoulaye O. Ly worked on Firefox Desktop for Google Summer of Code. His project was to work on adding multi-select functionality to the tab bar in Firefox Desktop, and then adding context menu items to work on sets of tabs rather than individual ones. This meant Abdoulaye would be making changes in the heart of one of the most complicated and most important parts of Firefox’s user interface.
Abdoulaye’s project was a smash success! After a few months of baking and polish in Nightly, multi-select tabs shipped enabled by default to the general Firefox audience in Firefox 64. It was one of the top-line features for that release!
You can try it right now by holding down Ctrl/Cmd and clicking on individual tabs in the tab bar. You can also hold down Shift and select a range of tabs. Then, try right-clicking on the range to perform some operations. This way, you can bookmark a whole set of tabs, send them to another device, or close them all at once!
Here’s what Abdoulaye had to say about working on the project:
Being part of the multi-select project was one of my best experiences so far. Indeed, I had the opportunity to implement features that are being used by millions of Firefox users. In addition, it gave me the privilege of receiving a bunch of constructive reviews from my mentor and other Mozilla engineers, which has greatly boosted my software development skills. Now, I feel less intimidated when skimming through large code bases. Another aspect on which I have also made significant progress is on team collaboration, which was the most challenging part of my GSoC internship.
We want to thank Abdoulaye for collaborating with us on this long sought-after feature! He will continue his involvement at Mozilla with a summer internship in our Toronto office. Congratulations on shipping, and great work!
Better Certificate Error Pages by Trisha Gupta
University student Trisha Gupta contributed to Firefox as part of an Outreachy open source internship.
Her project was to make improvements to the certificate error pages that Firefox users see when a website presents a (seemingly) invalid security certificate. These sorts of errors can show up for a variety of reasons, only some of which are the fault of the websites themselves.
The Firefox user experience and security engineering teams collaborated on finding ways to convey these types of errors to users in a better, more understandable way. They produced a set of designs, fine-tuned them in user testing, and handed them off to Trisha so she could start implementing them in Firefox.
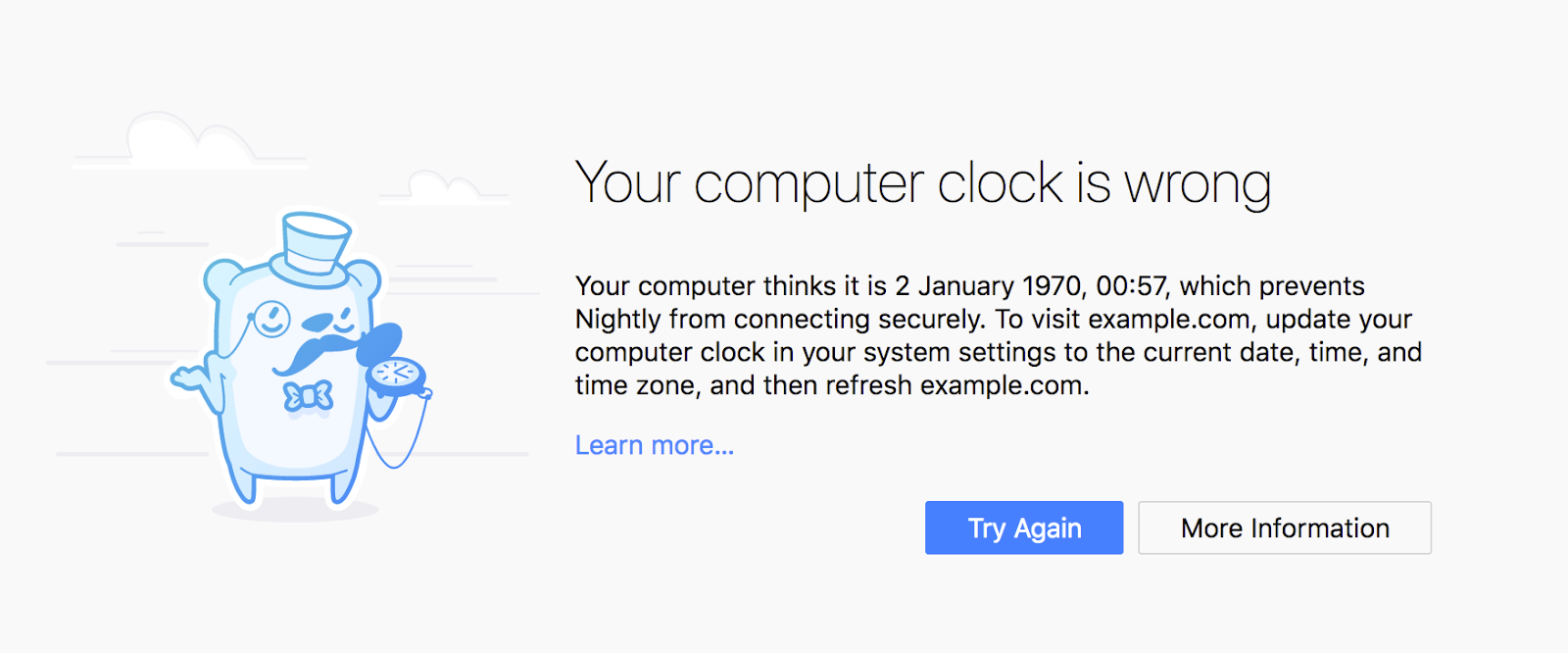
In some cases, this meant adding entirely new pages, such as the “clock skew” error page. That page tells users that the certificate error is caused by their system clocks being off by a few years, which happens a lot more often than one might think.

What year is it?
We are really grateful for Trisha’s fantastic work on this important project, and for the Outreachy program that enabled her to find this opportunity. Here is what Trisha says about her internship:
The whole experience working with the Mozillians was beyond fruitful. Everyone on my team, especially my mentor were very helpful and welcoming. It was my first time working with such a huge company and such an important team. Hence, the biggest challenge for me was to practically not let anybody down. I was very pleasantly surprised when at All Hands, all my team members were coding in homerooms together, and each one of us had something to learn from the other, regardless of the hierarchy or position or experience! It was overwhelming yet motivating to see the quality of code, the cohesion in teamwork and the common goal to make the web safer.
Right from filing bugs, to writing patches, to seeing them pass the tests and not breaking the tree, the whole process of code correction, review, testing and submission was a great learning experience. Of course, seeing the error pages live in Nightly was the most satisfying feeling ever, and I am super grateful to Mozilla for the best summer of my life!”
Trisha’s project is currently enabled in Firefox Nightly and Beta and scheduled to be released to the general user population in Firefox 66.
Dark Theme Darkening by Dylan Stokes, Vivek Dhingra, Lian Zhengyi, Connor Masini, and Bogdan Pozderca
Michigan State University students Dylan Stokes, Vivek Dhingra, Lian Zhengyi, Connor Masini, and Bogdan Pozderca extended Firefox’s Theming API to allow for theme authors to style more parts of the browser UI as well as increase cross-browser compatibility with Google Chrome themes.
The students worked as part of their CSE498: Collaborative Design course, often called their “Capstone.” Students enroll in this course during their last year of an undergraduate degree in computer science and are assigned a company in the industry to work with for a semester project.
With the work contributed by this team, themes can now customize the Firefox menu, findbar, location bar and search box dropdown, icon colors and more. These new features are also used by the “Dark” theme that ships by default with Firefox. Dylan Stokes published an end-of-semester blog post on the Mozilla Hacks blog that goes into further details of the technical work that the team did. The following video was created by the team to recap their work: Customizable theme development in Firefox 61
Here’s what Vivek had to say about the project:
Working on ‘Dark Theme Darkening’ was one of the most rewarding experiences of my student life. It was extremely motivating to code something and see that deployed on different Firefox branches in weeks. Emphasis on thorough testing, rigorous code reviews, efficient communication with Mozilla contributors across the globe and working in a fast pace team environment are just some of the many useful experiences I had as part of this project.
Mike [Conley] and Jared [Wein] were also kind enough to spend a weekend with us in East Lansing, MI. None of us expected that as we got started on the project so we were very thankful for their time and effort for having a coding marathon with us, and answering all our questions.
Mike and Jared also had a very thorough project plan for us which made it easier to work in an organized manner. We also had the opportunity to interact with Mozilla contributors and employees across the world as we worked on different tasks. I love working in diverse teams and as part of this project, I had the opportunity to do that a lot.
Dylan also had some comments about the project:
Working on the Dark Theme Darkening project was an amazing opportunity. It was the first time I got a sense of developing for a large application. It was a bit overwhelming at first, but our mentors: Jared, Mike, and Tim [Nguyen] were extremely helpful in guiding us to get started crushing our first bugs.
The code review process really helped me grow as a developer. Not only was I writing working code; I was writing efficient, production level code. It still amazes me that code that I was able to write is currently being used by millions of users.
One thing that surprised me the most was the community. Anyone I interacted with wanted to help in anyway they could. We were all part of a team and everyone’s end goal was to create a web browser that is fast for good.
The students’ work for the Dark Theme Darkening project shipped in Firefox 61. See their work by going to the Firefox menu, choosing Customize, then enabling the Dark theme. You can also create your own theme with the colors of your choice.
Other projects
We’ve just shown you 3 projects, but a whole bunch of other amazing students have been working on improving Firefox in 2018. A few more examples:
- Outreachy intern Kanika Saini worked on the Firefox Policy Engine by implementing new policies, and adding the new about:policies page. You can read up on her experience on her blog!
- GSoC participant Sagar Bharadwaj worked on a mechanism to prevent websites from spamming the user with multiple unwanted downloads.
- Tokio Kajitsuka implemented parts of the Accessibility Object Model (AOM), a JavaScript API that allows for modifying an accessibility tree like the DOM.
- MSU Capstone course students Raza Haider, Jim Lennon, Jack Smith, Qinghao (Jack) Song and Collin Wing from the Michigan State University helped us move localization code from our old crufty system to new and shiny Fluent files. And they made a video about it.
- UCOSP students Luke Schwalfenberg, Matthias Kammüller, and Vincent Cote wrote a new about:config page (to control internal Firefox settings) using modern web technologies, and it’s now enabled by default on Nightly!
And that’s just the projects that focused on Firefox development itself! The Mozilla community mentored so many projects that it would be too much for us to list them all here, so please check them out on the project pages for GSoC and Outreachy.
Get Involved
The projects described above are just a small sampling of the type of work that students have contributed to the Mozilla project. If you’re interested in getting involved, consider signing up to Mozilla’s Open Source Student Network and keep checking for opportunities at Google Summer of Code, Outreachy, codetribute. Finally, you should consider applying for an internship with Mozilla. Applications for the next recruiting cycle (Summer 2020) open in September/October 2019.
Feel free to connect with any of us through Mozilla’s IRC servers if you have any questions related to becoming a new contributor to Firefox. Thanks, and happy hacking!
Thanks
We are really grateful for all Mozilla contributors who invested countless hours mentoring a student in the last year and for all the great people driving our student programs behind the scenes.
A special thank you to Mike Conley and Jared Wein for authoring this blog post with me.
No comments yet
Post a comment