Highlights
- Firefox 100 goes out today! A milestone release, but also business as usual!
- Congratulations to contributors who helped get Firefox 100 out the door!
- Initial support for subtitles and captions in the Picture-in-Picture video player goes out today in Firefox 100. Woohoo!
- Interested in contributing a site-specific adapter to get captions and subtitles working on your favourite video site? Find out how here. Or vote on the next ones to be developed here.
- Starting from Firefox >= 101, when a WebExtension calls the browser.downloads.download API method, the download panel will be automatically opened if and only if the extension was handling user input when that API method has been called – Bug 1761828 / Bug 1762033 / Bug 1759231
- This fixes the “Firefox :: Downloads Panel” issue reported from more than a few users due to the downloads panel opening and quickly closing automatically when one of the extensions installed uses the downloads API to periodically backup the extension settings (see Bug 1759231 and its duplicates)
- Thanks to aminomancer for the work on the “Firefox :: Downloads Panel” part of this fix!
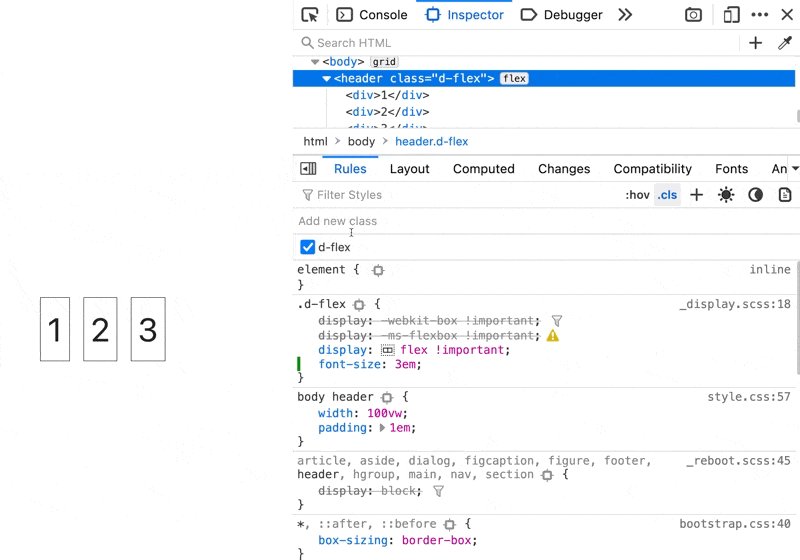
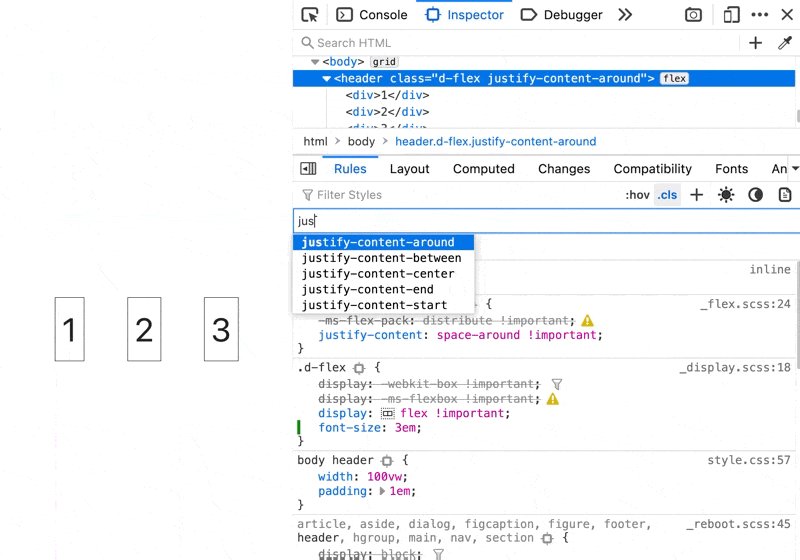
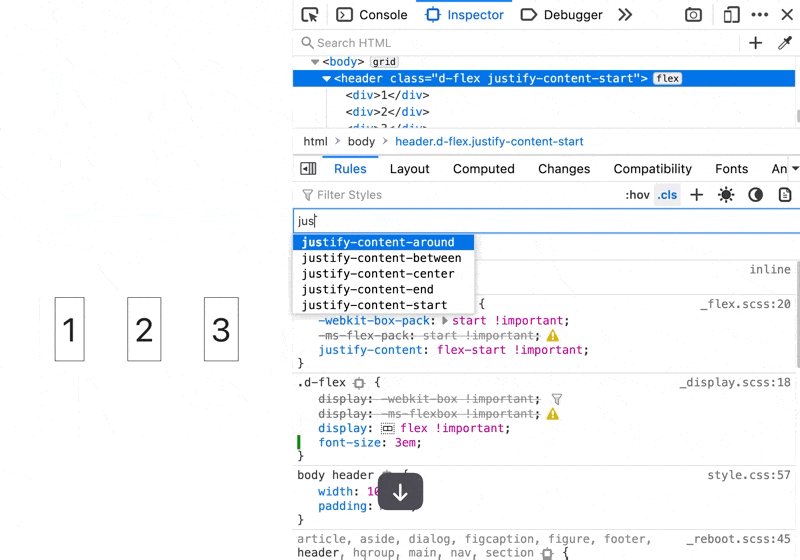
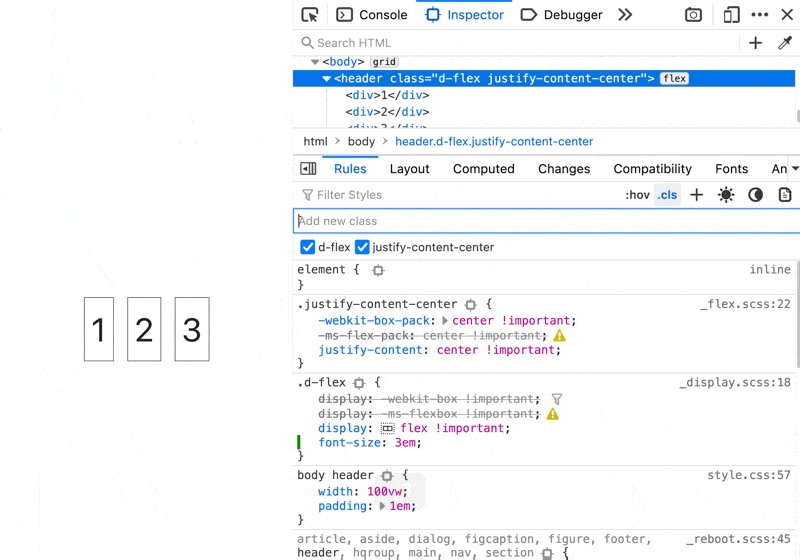
- Raphaël improved the DevTools Inspector class autocomplete so that the selected class in the autocomplete is applied as you browse the autocomplete list. Super handy on website using CSS utility rules systems like Bootstrap (bug)
- We’ve implemented enough Webdriver BiDi commands to begin the process of shipping it! (bug, intent-to-ship) Congrats to Henrik, James, Julian and Sasha 🎉
Friends of the Firefox team
Resolved bugs (excluding employees)
Script to find new contributors from bug list
Volunteers that fixed more than one bug
- F3n67u
- kernp25
- manisha.singh2019
- Oriol Brufau [:Oriol]
- Shane Hughes [:aminomancer]
New contributors (🌟 = first patch)
- Max added Picture-in-Picture site adapter for some Piped sites
- aline_g removed the obsolete .pictureInPictureToggleButton
- 🌟 F3n67u simplified getSymbols.js, Frame.js, and object.js in our DevTools and removed eslint-disable complexity
- manisha.singh2019 moved the topsites icon used by about:newtab to the shared icon library in browser/themes/shared/icons and removed newtab’s glyph-edit-16.svg and use the shared edit.svg toolkit icon instead
- Raphael Ferrand added preview class when selecting item in the cls autocomplete popup
- 🌟 sukhmeet2002 made icon and close button non draggable
Project Updates
Add-ons / Web Extensions
Addon Manager & about:addons
- Fixed a small visual regression related to the about:addons add-on card, due to the sitepermission row not hidden for non-sitepermission addon types – Bug 1766167
WebExtensions Framework
- As part of the ongoing ManifestVersion 3 work:
- Manifest V3 “host_permissions” to be visible and user-controllable from “about:addons” add-on cards – Bug 1745820
- Deprecated cross-origin requests from ManifestVersion 3 extension content scripts – Bug 1578405
- Added support for the new “injectImmediately” option to browser.scripting.executeScript – Bug 1762366
WebExtension APIs
- Oriol contributed a fix to prevent tabs.onUpdated to emit multiple unnecessary events for the “attention” tab info property in response to the user changing selected tab – Bug 1764452
- This fix seems to only positively impact the tabswitch performance as a side-effect of preventing those unnecessary events. Thanks Oriol for having reported and contributed a fix for this issue!
- Thanks to kernp25 contributed fixes:
- starting from Firefox >= 101 the “activeTab” permission is also correctly granted when a user middle-clicks on the extension browserAction toolbar button – Bug 1654355
- Browser.permissions.request does not work also when called from an extension sidebarAction panel – Bug 1493396
Developer Tools
Toolbox
- F3n67u simplified a few files which were violating eslint complexity rule (bug, bug, bug)
- Sebo made progress on custom formatters support in DevTools by handling JsonML data in DevTools (bug)
- Arai fixed console.table when it is called with unexpected arguments (bug)
- Alex fixed setting breakpoints in HTML inline scripts in iframes (bug)
- mach run takes a –jsdebugger argument that will automatically open the Browser Toolbox. The arg can be empty, or you can pass a path to a specific binary (e.g. ./mach run –jsdebugger /Applications/FirefoxDeveloperEdition.app/Contents/MacOS/firefox) that will be used for the Browser Toolbox, which can be handy if you’re trying to debug a broken local build. If you reload the main browser window, the Browser Toolbox will reload but keep using the binary you set in the first place. Thanks Alex! (bug)
- Julian fixed a pretty nasty inspector bug impacting pages embedding Shopify chat UI (bug)
- A few releases ago we added the ability to tweak any dimension in the inspector rule view by dragging the mouse over the value. Some people are not fan of this feature so Julian added an item in the Settings panel to disable it (bug)
WebDriver BiDi
- Henrik made navigator.webdriver to be true when Remote Agent is enabled (bug)
- Julian implemented the browsingContext.create command, which enable opening tabs (bug)
Fluent
- Thanks to Niklas who ported videocontrols.js to Fluent! This pulls out more DTDs (which is good), but should also help prevent Yellow Screen of Death frames from appearing on video elements.
Form Autofill
- Thanks to :emilio for fixing an issue where the text alignment was incorrect while previewing credit card information
- tgiles fixed an issue where expiration month and year were not normalized when a credit card form used separate fields for expiration date
Lint, Docs and Workflow
- The ESLint v8 upgrade has landed.
- ESLint will now catch cases of typeof foo == undefined. These will always return false as they should be compared with the string undefined, i.e. typeof foo == “undefined”.
- Barret has extended the ESLint rule that warns about uses of OS.File to also warn about uses of OS.Path.
- Please use PathUtils and IOUtils instead.
- The ChromeUtils.import rule has been changed to prevent uses of ChromeUtils.import with more than one argument.
- Please use the return value instead.
Password Manager
- :sgalich fixed an issue where about:logins was not reporting website breaches or alerts
- :tgiles fixed an issue where the default FxA avatar would appear on top of the initial character avatar
- Thanks to sukhmeet2002 for fixing an issue where some icons could be dragged when discarding unsaved changes in about:logins
Picture-in-Picture
- Janvi Bajoria created a site-specific adapter for supporting captions and subtitles for Hotstar videos!
- Max created site-specific adapters for piped.kavin.rocks and piped.silkky.cloud for supporting captions and subtitles!
- Thanks to mhowell and emilio, we’ve got Picture-in-Picture working again on the BBC iPlayer for Firefox 101 and up
- Starting in Firefox 101, Firefox will do its best to avoid opening PiP player windows on top of one another when you create several at a time. Thank you to contributor Hunter Jones!
- kpatenio has enabled the Picture-in-Picture player mute button by default, starting in Firefox 101
Performance Tools (aka Firefox Profiler)
- Improve Firefox Profiler user docs (#3998). Take a look at https://profiler.firefox.com/docs/ for our user guide. More improvements are on the way as well.
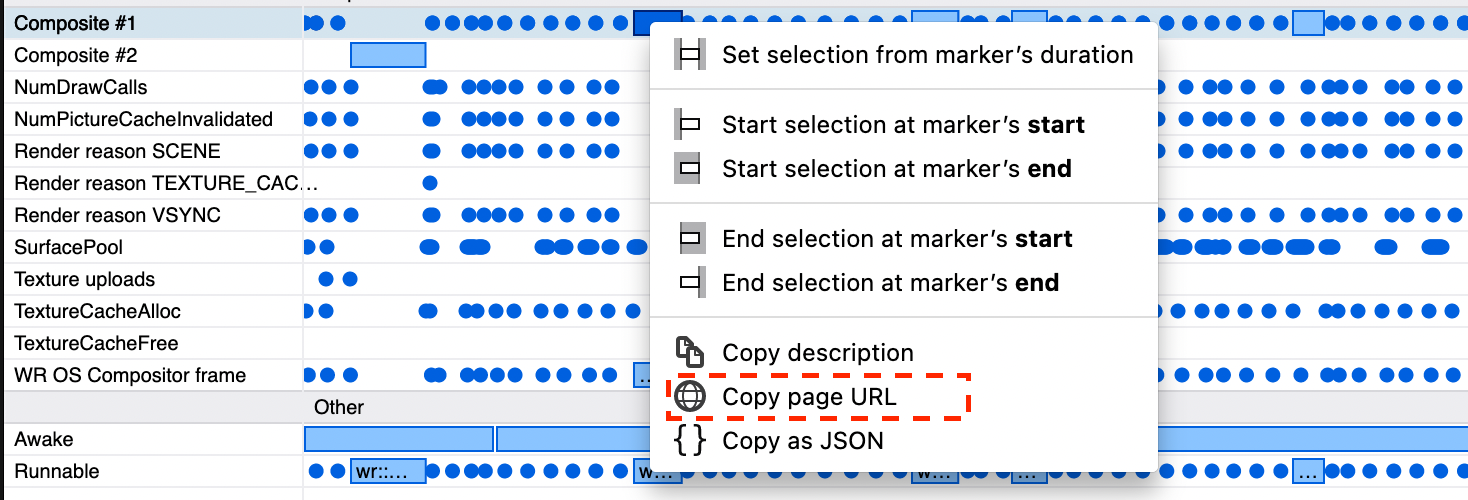
- Add a “Copy page URL” option to the right click context menu for markers (#3981)
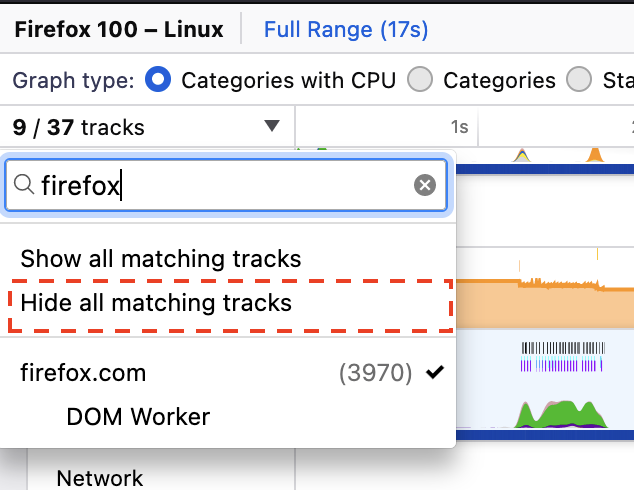
- Add “Hide matching tracks” option to the track menu (#3955) It appears after searching something in the filter input and allows you to hide multiple tracks quickly.
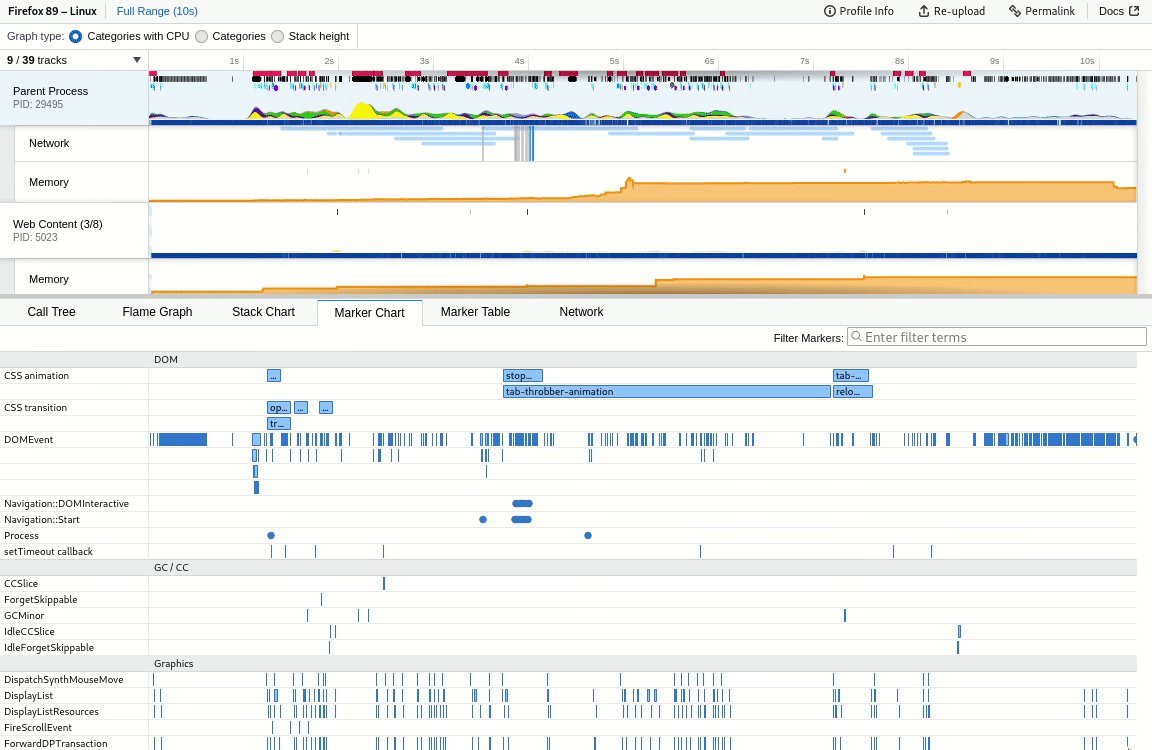
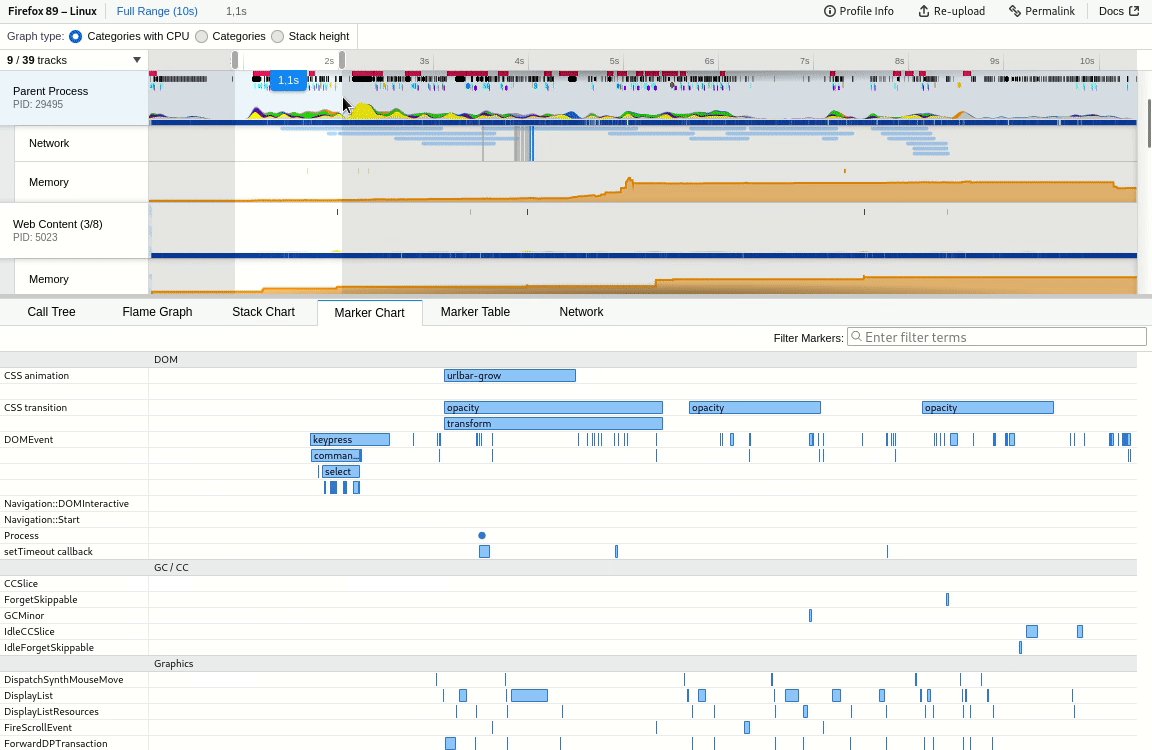
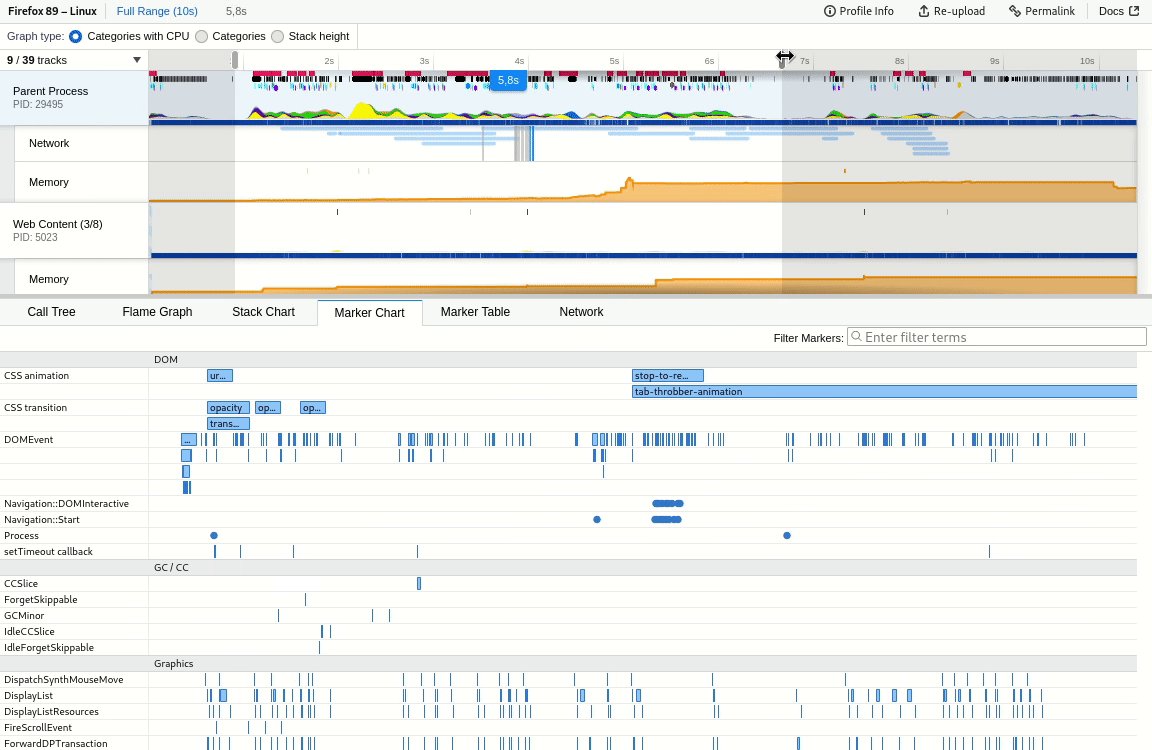
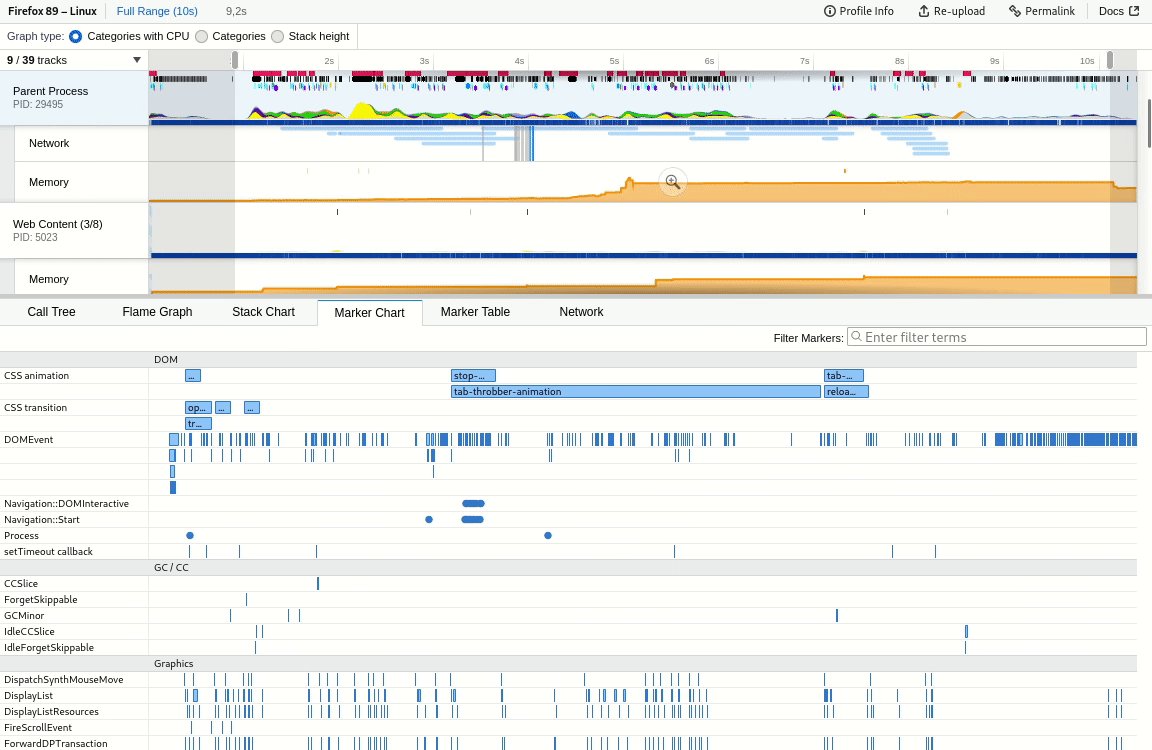
- Draw all interval markers as rectangles in the marker chart (#3996)
Search and Navigation
- Mark has updated the expiring version for the browser.searchinit.engine_invalid_webextension telemetry, that measures disabled or potentially invalid WebExtension search engines – Bug 1763528
- Drew has improved Firefox Suggest telemetry to measure dismissed or blocked Firefox Suggest entries – Bug 1764669 – and properly report reset impression counts – Bug 1765881
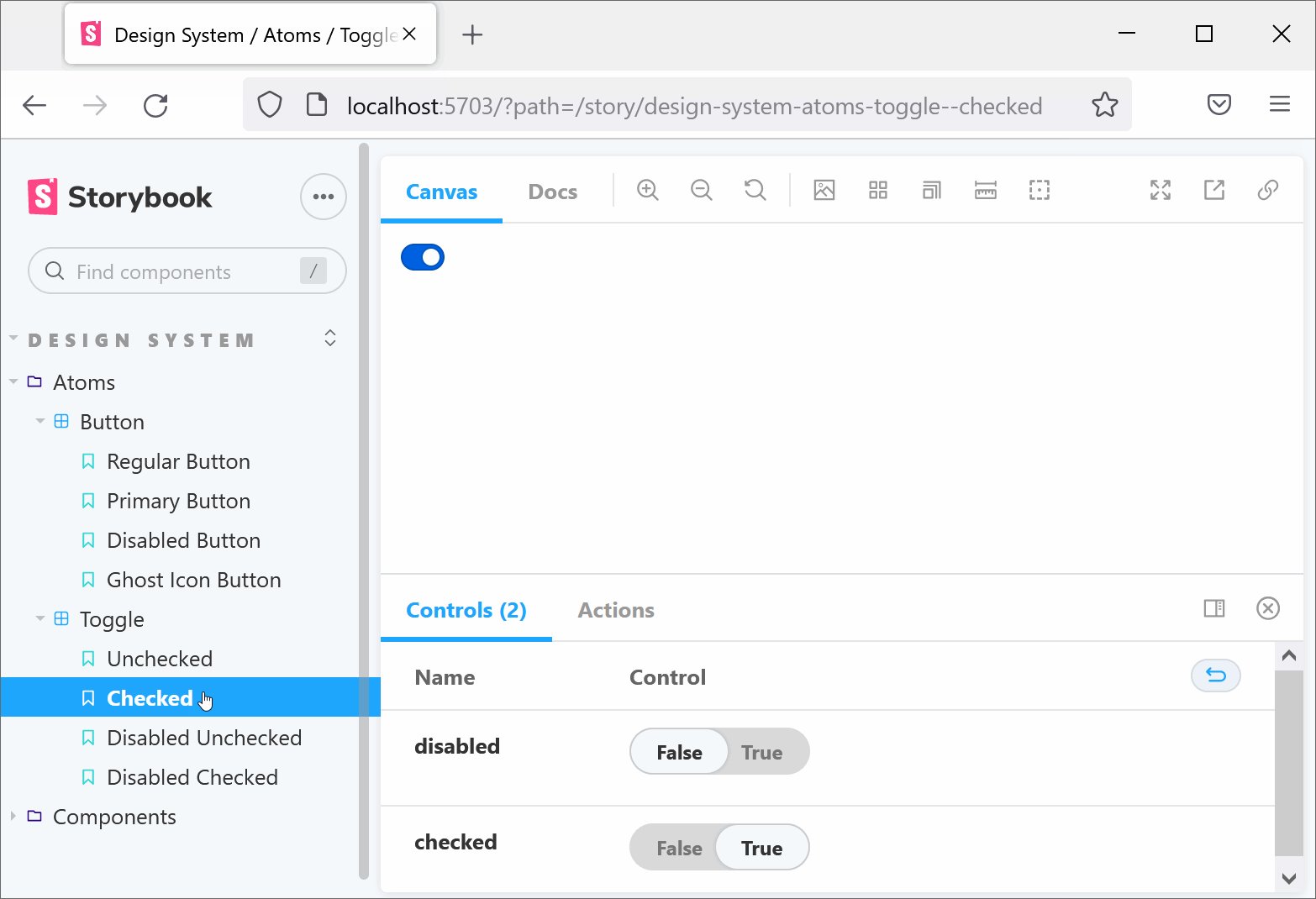
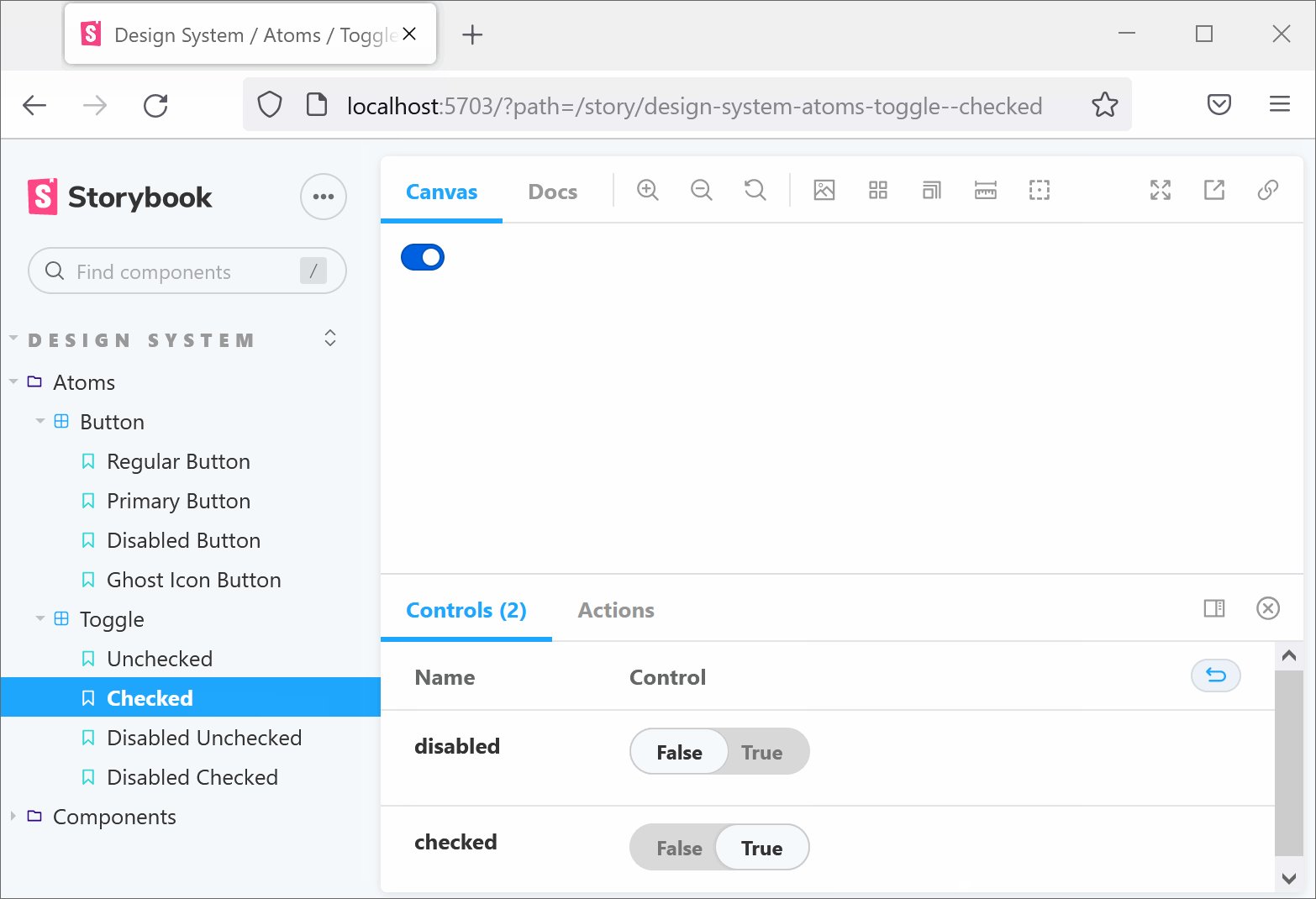
Storybook / Reusable components
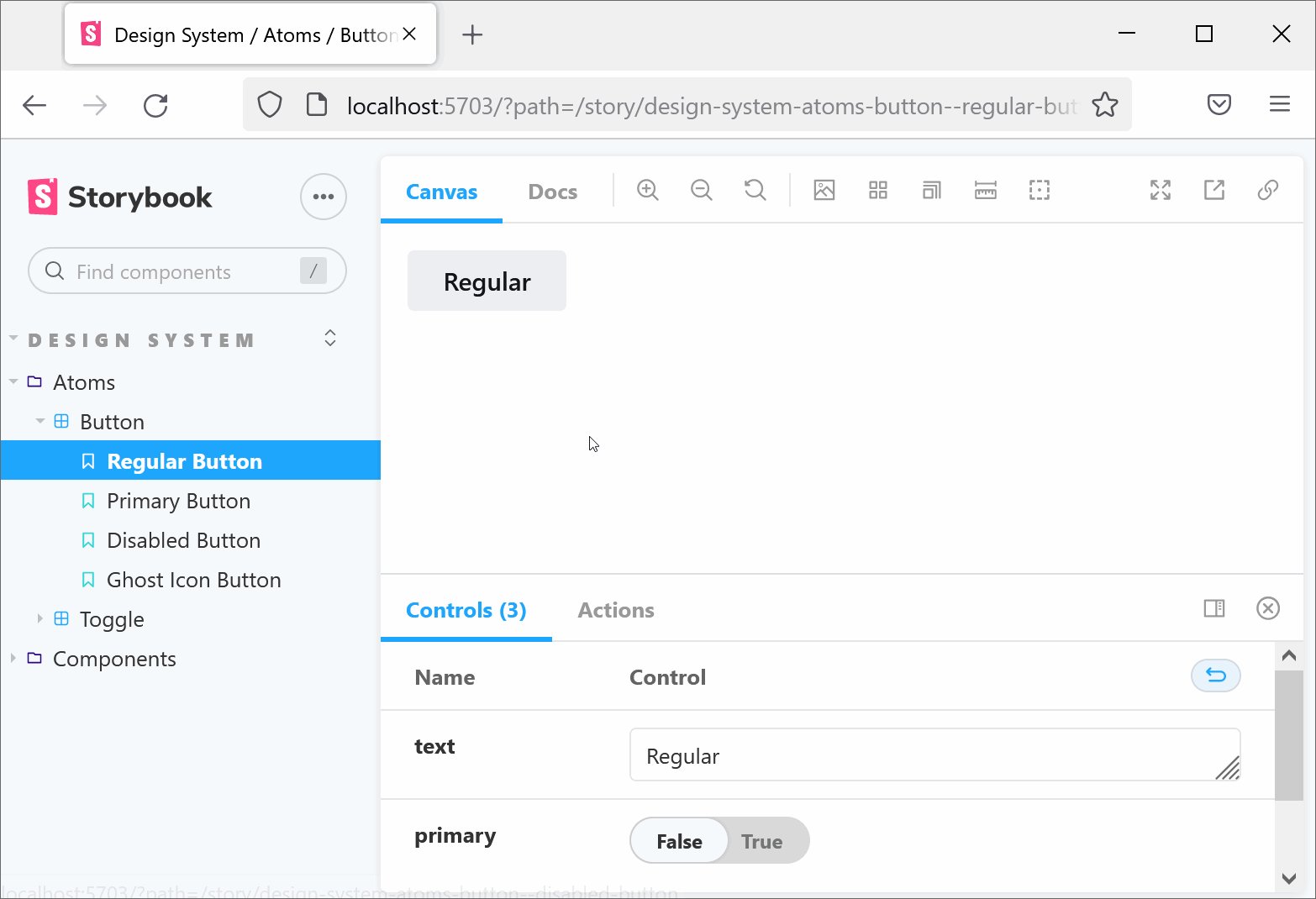
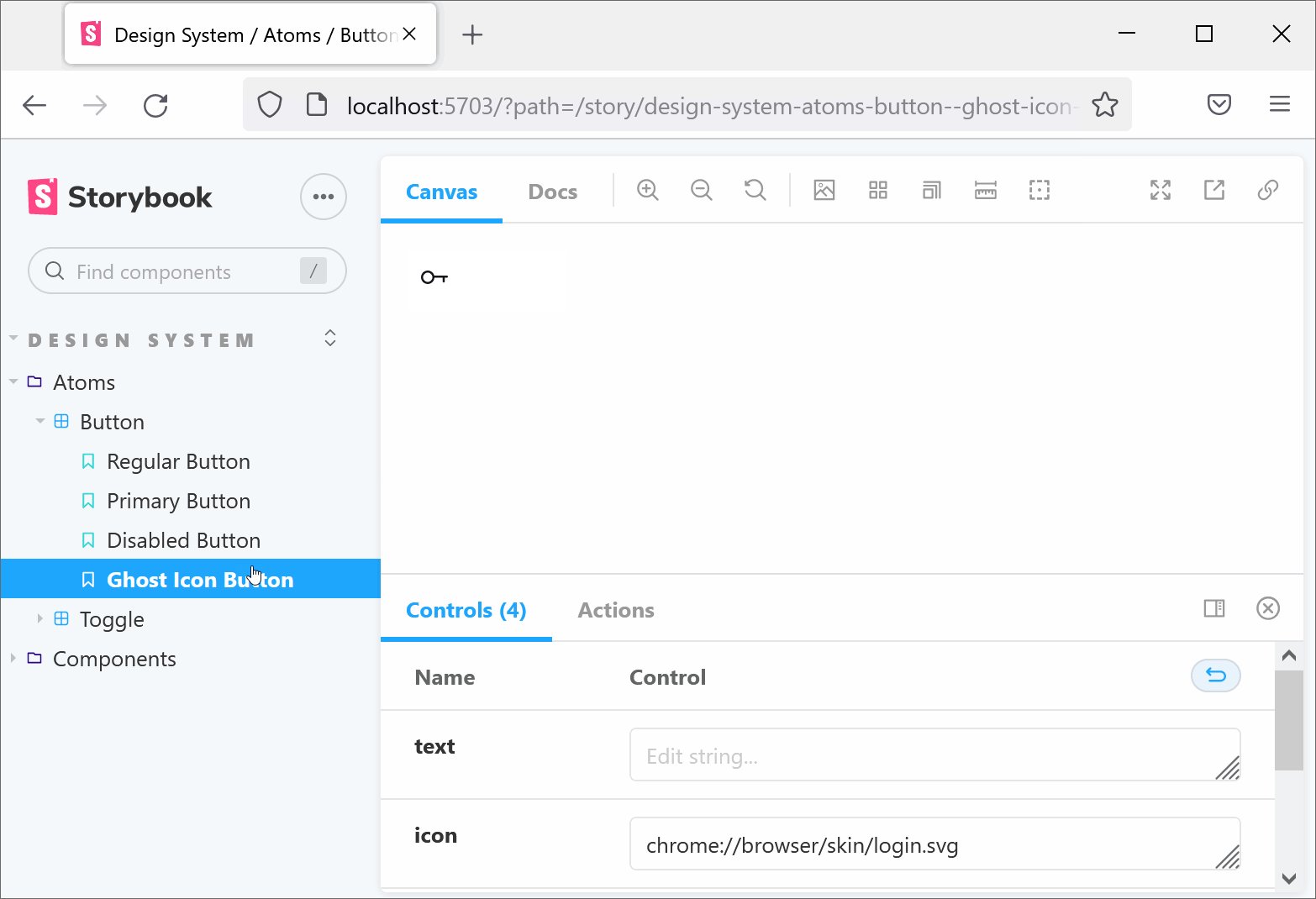
- We’ve added preliminary support for using Storybook for Firefox UI components! We hope this helps create a foundation for creating reusable components.
- Here’s some documentation to get you up and running (specific lines)





No comments yet
Post a comment