Exciting! Firefox is now providing simple and chic interfaces for representing, setting and picking a time or date on Nightly. Various content attributes defined in the HTML standard, such as @step, @min, and @max, are implemented for finer-grained control over data values.
Take a closer look at this feature, and come join us in making it better with better browser compatibility!
What’s Currently Supported
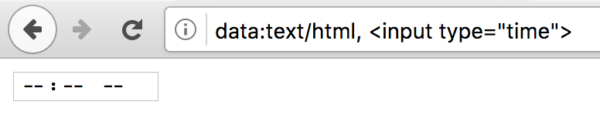
<input type=time>
The default format is shown as below.
Here is how it looks when you are setting a value for a time. The value provided must be in the format “hh:mm[:ss[.mmm]]”, according to the spec.
Note that there is no picker for <input type=time>. We decided not to support it since we think it’s easier and faster to enter a time using the keyboard than selecting it from a picker. If you have a different opinion, let us know!
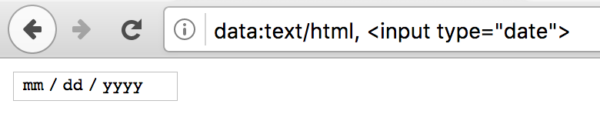
<input type=date>
The layout of an input field for date looks as below. If @value attribute is provided, it must be in the format “yyyy-mm-dd”, according to the spec.
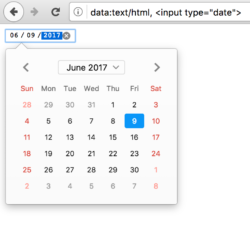
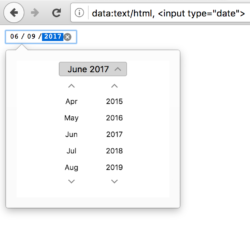
A date picker will be popped out when you click on the input field. You can choose to set a date by typing in the field or selecting one from the picker.
Validation
Date/Time inputs allow you to set content attributes like @min, @max, @step or @required to specify the desired date/time range.
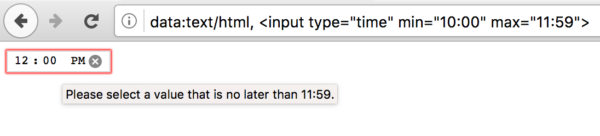
For example, you can set the @min and @max attribute for <input type=time>, and if the user selects a time outside of the specified range, a validation error message is shown to let the user know the expected range.
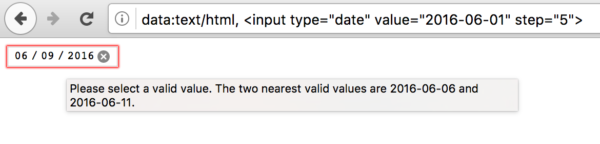
By setting the @step attribute, you can specify the expected date/time interval values. For example:
Localization
<input type=date> and <input type=time> input box are automatically formatted based on your browser locale, that means the Firefox browser with the language you downloaded and installed. This is the same as your interface language of Firefox.
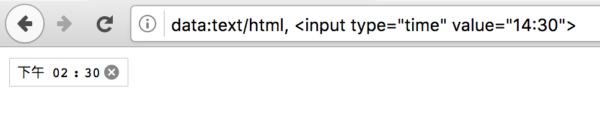
This is how <input type=time> looks like using Firefox Traditional Chinese!
The calendar picker for <input type=date> is also formatted based on your browser language. Hence, the first day of the week can start on Monday or Sunday, depending on your browser language. Note that this is not configurable.
Only Gregorian calendar system is supported at the moment. All dates and times will be converted to ISO 8601 format, as specified in the spec, before being submitted to the web server.
Happy Hacking
Wondering how you can help us make this feature more awesome? Download the latest Firefox Nightly and give it a try.
Try it out:
Try it out:
If you are looking for more fun, you can try some more examples on MDN.
If you encounter an issue, report it by submitting the “summary” and “description” fields on Bugzilla.
If you are an enthusiastic developer and would like to contribute to the project, we have features that are in our backlog that you are welcome to contribute to! User interaction behaviors and visual styles are well defined in the specs.
Thanks,
The Date/Time Inputs Team








Tomer Cohen wrote on
wrote on
Jessica Jong wrote on
wrote on
Nick wrote on
wrote on
Wesley wrote on
wrote on
Robert wrote on
wrote on
Jessica Jong wrote on
wrote on
Jan wrote on
wrote on
Jessica Jong wrote on
wrote on
Joakim wrote on
wrote on
Jessica Jong wrote on
wrote on
Josh wrote on
wrote on
Wesley wrote on
wrote on
Devesh wrote on
wrote on
Fredrik wrote on
wrote on
Simon wrote on
wrote on
Hsin-Yi Tsai wrote on
wrote on
Albert wrote on
wrote on
Justin wrote on
wrote on
Hans Henrik wrote on
wrote on
Wellington Torrejais da Silva wrote on
wrote on
Wellington Torrejais da Silva wrote on
wrote on
Coach wrote on
wrote on
Hsin-Yi Tsai wrote on
wrote on
Carl Krysa wrote on
wrote on
Leo_sk wrote on
wrote on
Leo_sk wrote on
wrote on
Ricardo Garcia Clemente wrote on
wrote on
Ricardo Garcia Clemente wrote on
wrote on
Jonathan Coles wrote on
wrote on
Jessica Jong wrote on
wrote on
-dsr- wrote on
wrote on
Steven Secker wrote on
wrote on
Mattias Blom wrote on
wrote on
Sergio Tobal wrote on
wrote on
Fred wrote on
wrote on
Jaroslav wrote on
wrote on
Jaroslav wrote on
wrote on
baptx wrote on
wrote on
Luizzz wrote on
wrote on
RSWRC wrote on
wrote on
Peter wrote on
wrote on